3) Express 프로젝트 생성하기
Index
## 들어가기 앞서 **옐로아이디 자동응답API** 를 만드는데에는 여러가지 방법이 있습니다. 저는 **`Express generator`**를 사용하여 생성한 **`Express`** 기반의 프로젝트로 **Emily**를 만들었고 이 방식으로 설명할 예정입니다. 그러나 간단한 기능만 구현하는 경우 AWS의 Lambda와 API GateWay를 사용해서도 Serverless하게 만들 수 있습니다. 해당 내용은 [박상권의 삽질블로그](http://gun0912.tistory.com/63)를 참고하면 좋을것 같습니다.
## Express 프로젝트 생성하기 >Node 버전은 **6.6.0**을 사용합니다. Node가 설치되어 있지 않다면 글을 작성하는 기준으로 LTS 버전인 **6.10.3**이상의 버전을 설치합니다. 이왕이면 nvm을 이용하여 설치하는것을 권장합니다. ([nvm 관련글 참고](https://jongmin92.github.io/2016/09/20/Node/nvm-(Node-Version-Manager)) npm, Express 에 대해서는 해당 글에서 자세하게 설명하지 않겠습니다. 더 좋은 글들이 많으니 참고하시기 바랍니다!!
이제 Express 프로젝트를 생성하겠습니다.
npm을 통해 **Express generator**를 먼저 설치합니다. (global로 추가하기 위해 -g 옵션을 사용합니다.)
1 | $ npm install express-generator -g |
Express generator를 사용해서 프로젝트를 생성합니다. 저는 Emily라는 이름으로 프로젝트를 생성했습니다.
1 | $ express Emily |
생성된 프로젝트 폴더로 이동하여 모듈을 설치합니다.
1 | $ cd Emily |
생성된 프로젝트는 다음과 같은 구조입니다. 이제 옐로아이디 API 문서를 참고해서 간단한 봇을 만들어보겠습니다.
1 | . |
## API 문서 살펴보기 카카오톡 이용자가 플러스친구, 옐로아이디에게 보낸 메세지를 카카오톡 서버를 통해 저희가 전달 받은 후 다시 카카오톡 서버로 응답 메시지를 전달해야하기 때문에 카카오톡에서 정의하고 있는 API 문서에 맞게 코드를 작성해야 합니다.
지금부터 옐로아이디 API 문서를 살펴보겠습니다. 본 포스팅에서는 **[이용에 대한 참고사항, 개인정보 수집 및 이용에 대한 주의사항]**에 대해서는 따로 설명하지 않습니다. 그러나 개발전에 한번쯤은 꼭 읽어보셔야합니다.
1. 용어
먼저 API 문서에서 사용되는 용어에 대해서 살펴보겠습니다.
(1) 수신 API
카카오톡 이용자가 플러스친구, 옐로아이디에게 보낸 메시지를 전달 받은 후 응답을 할 수 있는 API 입니다.
http(s) restful api를 통하여 카카오 API 서버 -> 파트너 서버를 호출합니다.
(2) app_key
플러스친구/옐로아이디에서 자동응답을 위한 앱 등록시 프로필별로 발급되는 고유 키 값입니다.
자동응답 기능만 이용하시는 경우 사용되지 않으며, 일부 app_secret을 통한 별도 인증이 필요한 일부 프로필에만 사용됩니다.
(3) app_secret
인증을 위해 app_key와 조합하여 사용되는 키 값입니다.
자동응답 기능만 이용하시는 경우 사용되지 않으며, 일부 app_secret을 통한 별도 인증이 필요한 일부 프로필에만 사용됩니다.
(4) user_key
특정 카카오톡 이용자를 구분하기 위한 key 입니다. 카카오에서는 이용자의 개인정보를 외부에 제공하지 않으므로, 외부 파트너사에서 카카오톡 이용자를 구분하기 위해서는 카카오로부터 API를 통해 user_key를 response로 받아야 합니다.
user_key는 특정 카카오톡 이용자에 대해 프로필별로 각기 다르게 발급됩니다. 따라서 user_key는 해당 프로필에 대해서만 유효합니다.
카카오톡 이용자가 프로필을 차단했다가 다시 추가한 경우에는 user_key가 갱신되지 않으며, 이용자가 카카오톡 탈퇴 후 재가입한 경우 갱신됩니다.
2. API
카카오에서 제공하고 있는 옐로아이디 API는 아래와 같이 5개 입니다. 각 API에 대한 자세한 내용은 문서를 참고합니다.
| Action | Method | URL | 설명 |
|---|---|---|---|
| 키보드 | GET | /keyboard | 처음에 사용자가 채팅방에 들어왔을때 호출되는 API. 사용자에게 키보드에 보여질 내용을 리턴 |
| 메시지 | POST | /message | 사용자가 보내는 메세지/사진/동영상 을 받아 처리해 응답 |
| 친구추가 | POST | /friend | 사용자가 옐로아이디를 친구추가했을때 호출되는 API |
| 친구차단(삭제) | DELETE | /friend | 사용자가 옐로아이디를 친구차단(삭제)했을때 호출되는 API |
| 채팅방 나가기(삭제) | DELETE | /chat_room | 사용자가 채팅방 나가기(삭제)했을때 호출되는 API |
## API 작성하기 API 문서를 참고하여 코드를 작성하겠습니다. 작성하는 코드는 사용자가 옐로아이디를 친구 추가 후 채팅방에서 입력하는 메시지를 받아 그대로 다시 전달해주는 코드입니다.
routes 폴더 아래에 **api.js**를 추가 후 다음 코드를 작성합니다.
1 | const express = require('express'); |
작성한 router를 **app.js**에 추가합니다.
1 | const api = require('./routes/api'); |
## 서버 실행 & API 연동하기 서버는 해당 프로젝트 경로에서 **npm start** 혹은 **node bin/www** 로 실행할 수 있습니다. 그러나 해당 서버는 외부에서 접근 가능해야 합니다. 즉, AWS의 EC2와 같은 클라우드 자원을 사용하거나(추천), 본인의 컴퓨터 혹은 노트북에서 서버를 실행한다면 포트포워딩을 통해 **외부에서 접근할 수 있도록 설정이 필요합니다.**
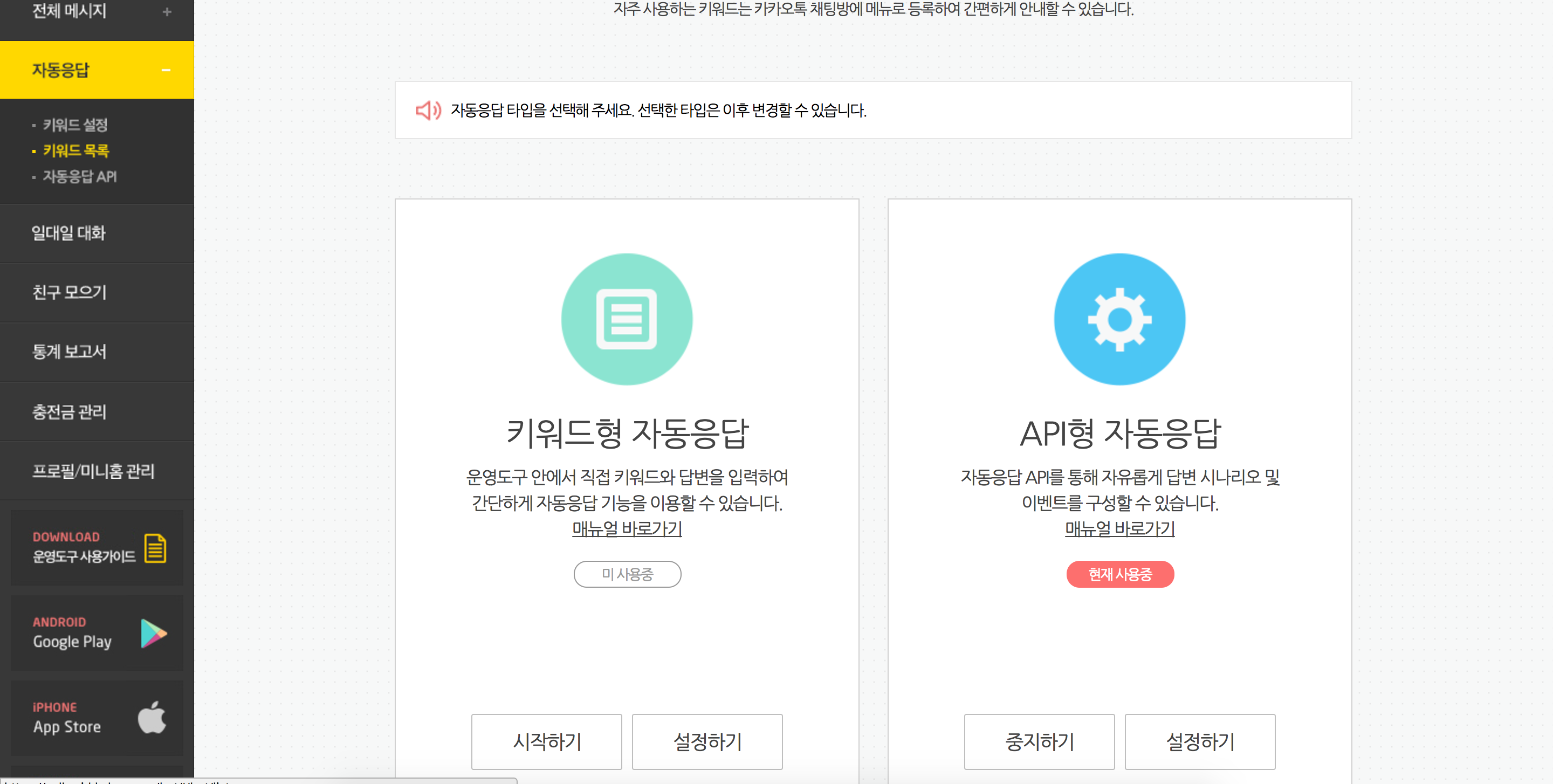
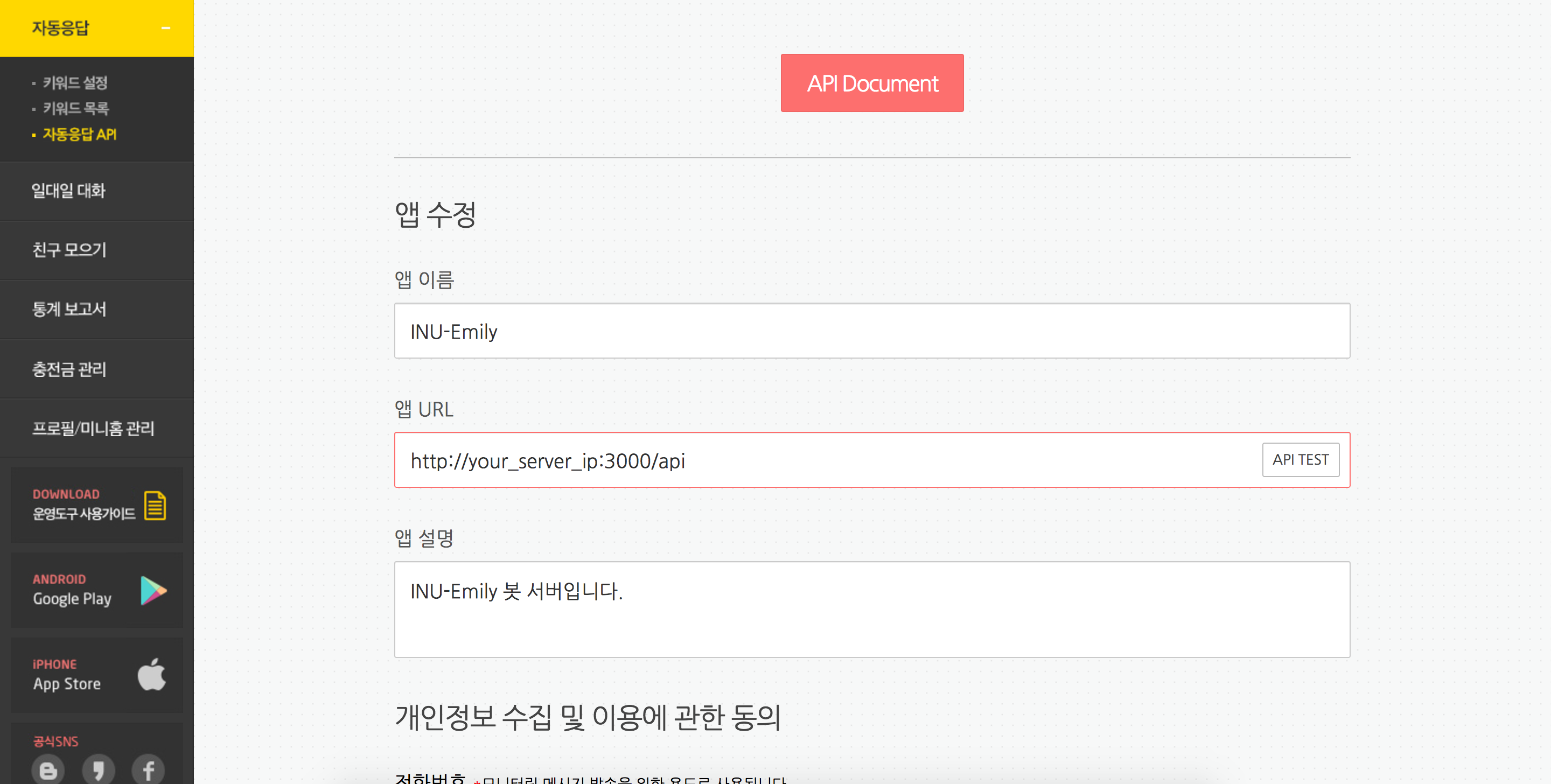
외부에서 접근할 수 있도록 설정이 끝난 후에는 옐로아이디 홈페이지에서 해당 서버의 URL을 기재합니다.


앱 URL을 기재하고 API TEST 버튼을 누르면 카카오에서 해당 URL에 test request를 요청합니다. test request의 결과를 통해 잘 작동하는지 확인이 가능합니다.
## 마치며 이번 포스팅에서는 Express 프로젝트를 생성하고 API 문서를 토대로 간단한 봇을 만들어보았습니다. 해당 API를 토대로 앞으로 구현하고자 하는 기능을 구현하면 될것입니다.
다음번에는 제가 Emily를 만들며 구현하고자 했던 부분들을 어떤식으로 해결했는지에 대해 포스팅하겠습니다.
3) Express 프로젝트 생성하기
https://jongmin92.github.io/2017/05/17/Emily/3-make-express-project/