소나큐브
해당 포스팅은 ‘자바 필수 프로젝트 유틸리티‘ 책의
8.3 소나큐브부분을 참고해 작성했습니다.
소나큐브
소나큐브를 사용해서 작성한 코드를 정적 분석하고 작성한 테스트로 얼마나 검증했는지 측정할 수 있다.
소나큐브를 로컬 환경에 설치하고 젠킨스와 소나큐브를 연결해서 소나큐브의 기본 퀄리티 게이트(Quality Gate)를 실행시켜보자. 퀄리티 게이트는 조직의 모든 소스가 통과해야만 하는 소스의 품질을 정의해둔 것으로 소스의 품질을 보증하는 수단으로 이용된다.
기능과 특징
소나큐브의 주요 기능은 아래와 같다.
- 복잡도 확인
- 코드 중복 검출
- 코딩 규칙 확인
- 잠재적 버그 검출
- 단위 테스트
- 커버리지
소나큐브 자체에서 지원하는 심플한 UI를 이용해 프로젝트의 소스 코드가 얼마나 개선되고 있는지를 직관적으로 확인할 수 있다. 소나큐브의 특징은 다음과 같다.
- 서버는 크게 웹 서버, 검색 서버, 연산 서버로 구성된다.
- 데이터베이스는 소나큐브 자체의 설정과 각 프로젝트의 정보가 저장된다.
- 플러그인을 추가할 수 있다.
- 소나큐브 스캐너(SonarQube Scanner)로 코드를 분석한다.
설치
brew를 이용해 설치 후 실행한다.
1 | $ brew install sonarqube |
brew를 이용해 설치하게 되면 다음과 /usr/local/Cellar/sonarqube/7.2.1/libexec/conf 디렉터리에 설치된다. 각 디렉터리의 역할은 다음과 같다.
- bin : 운영체제별 실행파일이 있다.
- conf : 소나큐브의 설정 팡리이 있다. 설정 파일에서 데이터베이스 연결과 웹 서버의 설정 등을 한다.
- data : 기본 데이터베이스인 H2 데이터베이스를 사용할 때 데이터가 저장되는 곳이다. 테스트 목적이 아니라면, 실제 운영할 때는 다른 데이터베이스를 사용해야 한다.
- elasticsearch : 루씬 기반의 검색 엔진인 elasticsearch가 포함되어 있다.
- extensions : jdbc-driver와 플러그인이 포함된다.
- lib : 실제 애플리케이션 바이너리가 포함되어 있다.
- logs : 각 로그가 출력되는 디렉터리이다. 설정 파일에서 변경 가능하다.
- temp : 서버 실행 시에 필요한 임시 파일이 저장된다. 실행 중에 삭제하면 안된다.
- web : UI에 필요한 이미지와 CSS, JS 파일이 있다.
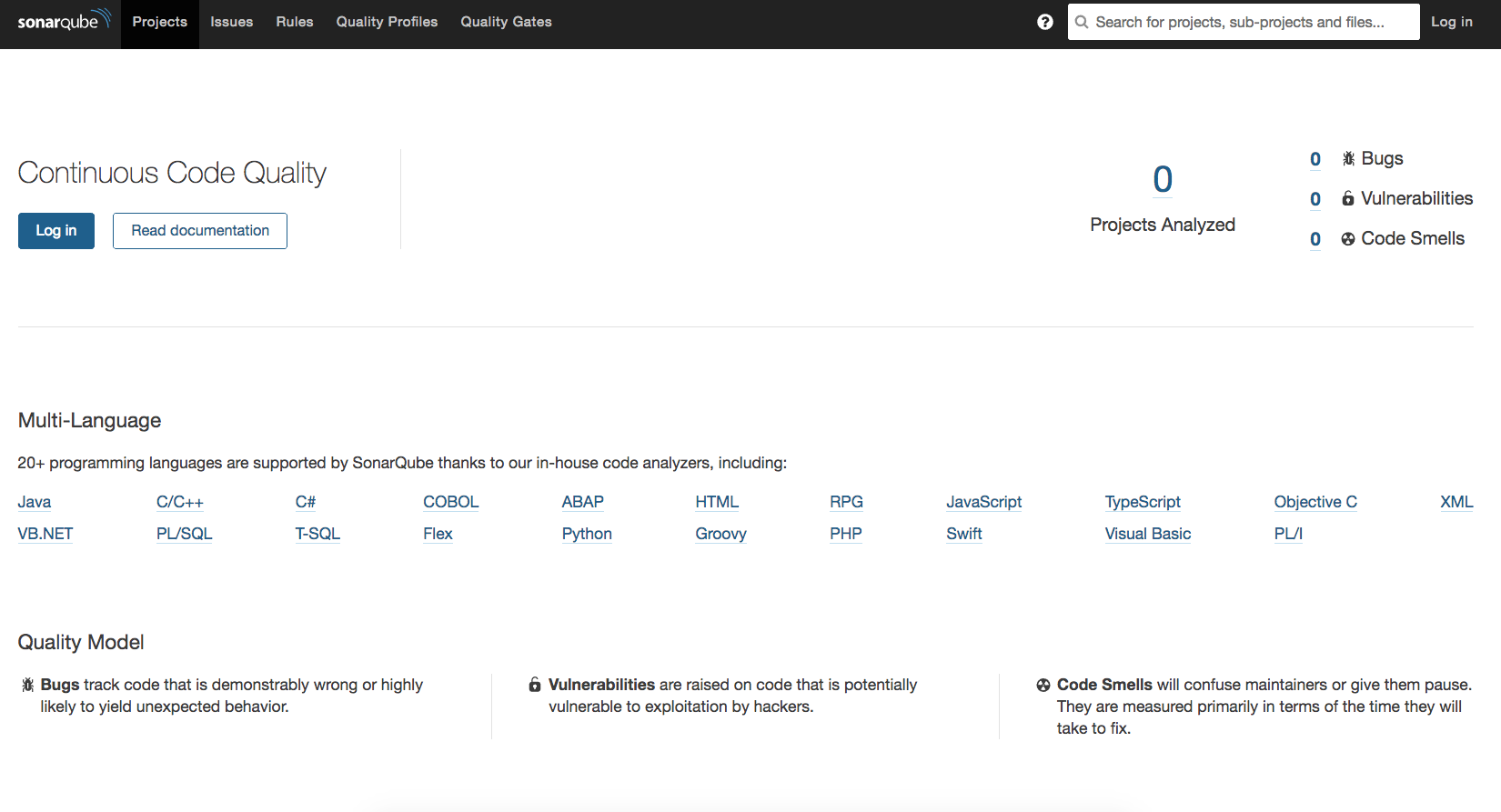
실행 후 http://localhost:9000에 접속하면 다음과 같은 화면을 볼 수 있다.
관리자로 접속해서 젠킨스와 연결할 사용자를 만들어 보자. 오른쪽 상단 위에 있는 ‘Log in’ 을 클릭한 후 초기 ID/PW인 admin/admin을 입력해서 로그인한다.
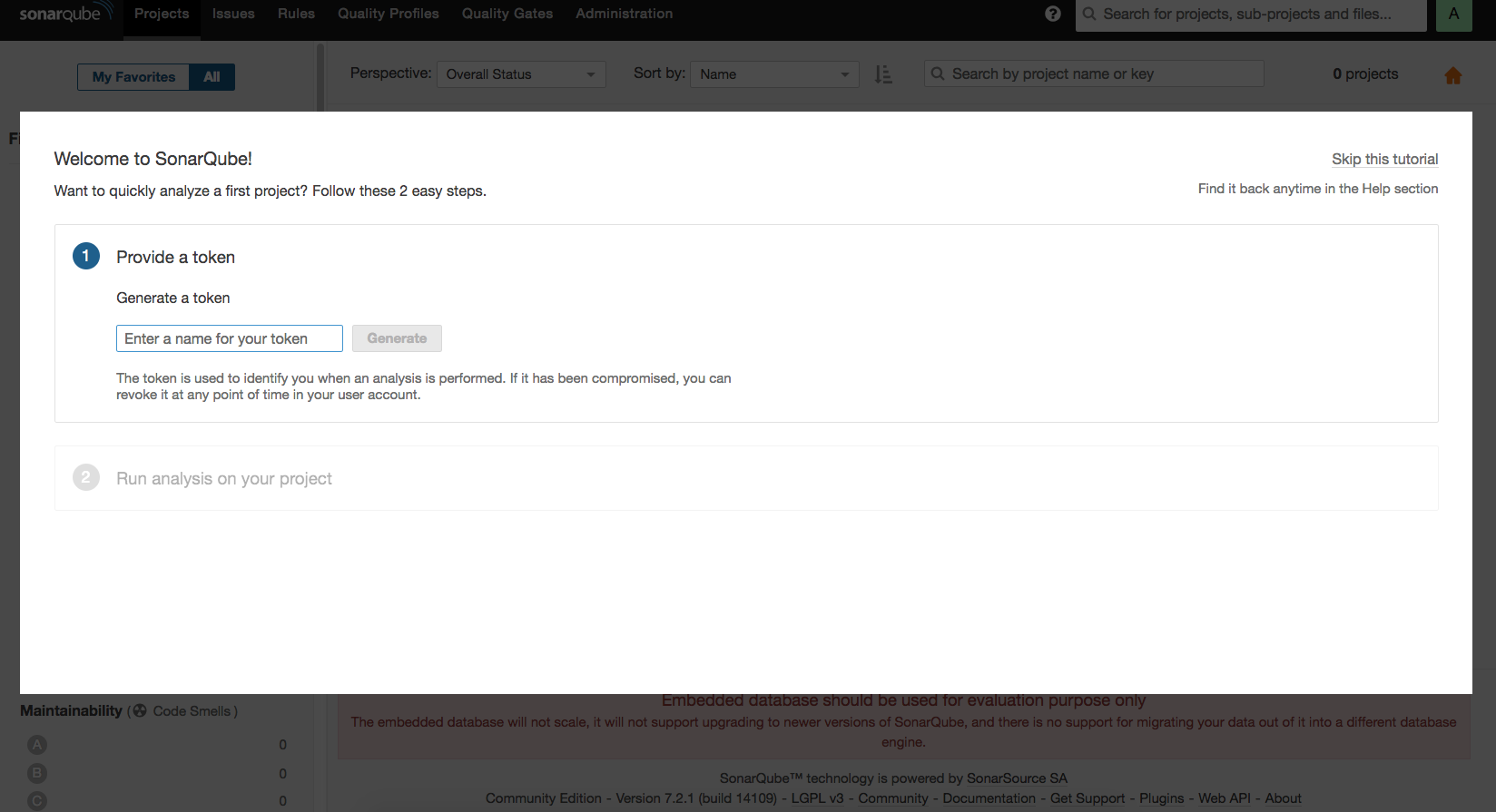
로그인이 완료되면 튜토리얼 페이지가 나온다. 우측 상단의 ‘Skip this tutorial’ 을 클릭해서 스킵한다.
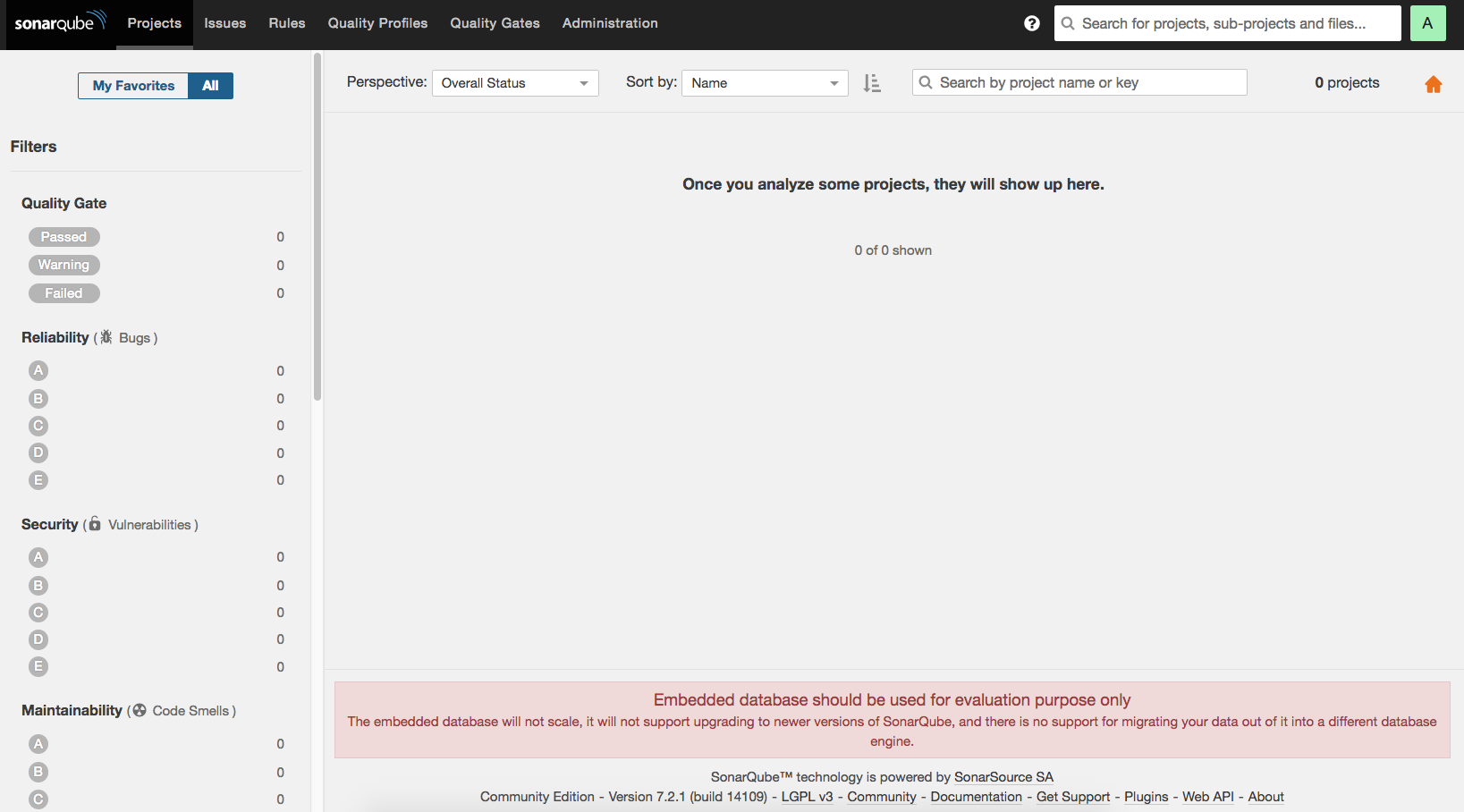
아래와 같이 프로젝트 페이지를 확인할 수 있다.
젠킨스 사용자 생성
젠킨스에서 소나큐브에 접속할 때 사용할 사용자를 생성한다.
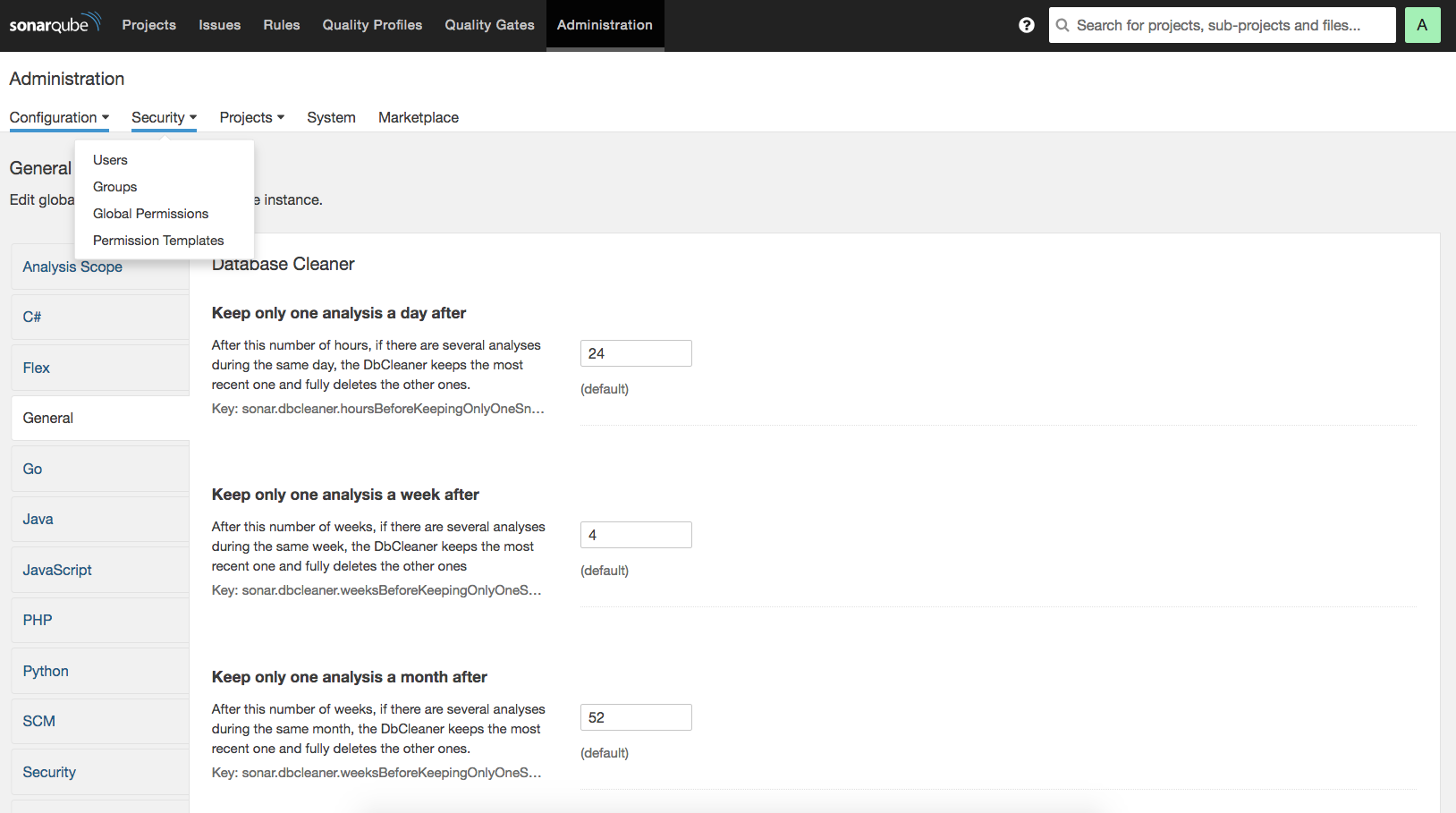
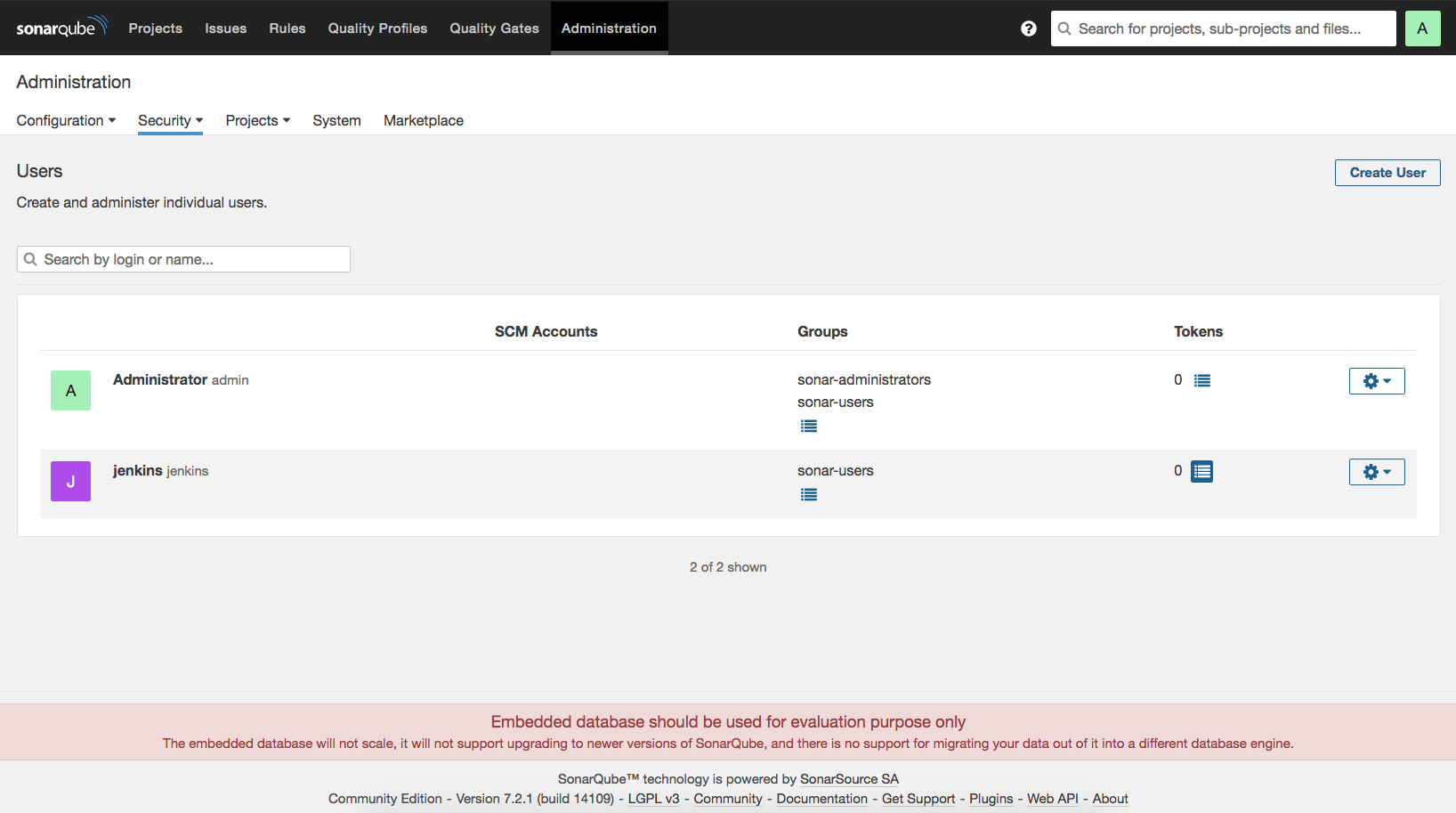
화면 상단의 메뉴에서 ‘Administration’ -> ‘Security’ -> ‘Users’ -> ‘Create User’ 를 클릭해서 사용자 생성 창을 출력한다.
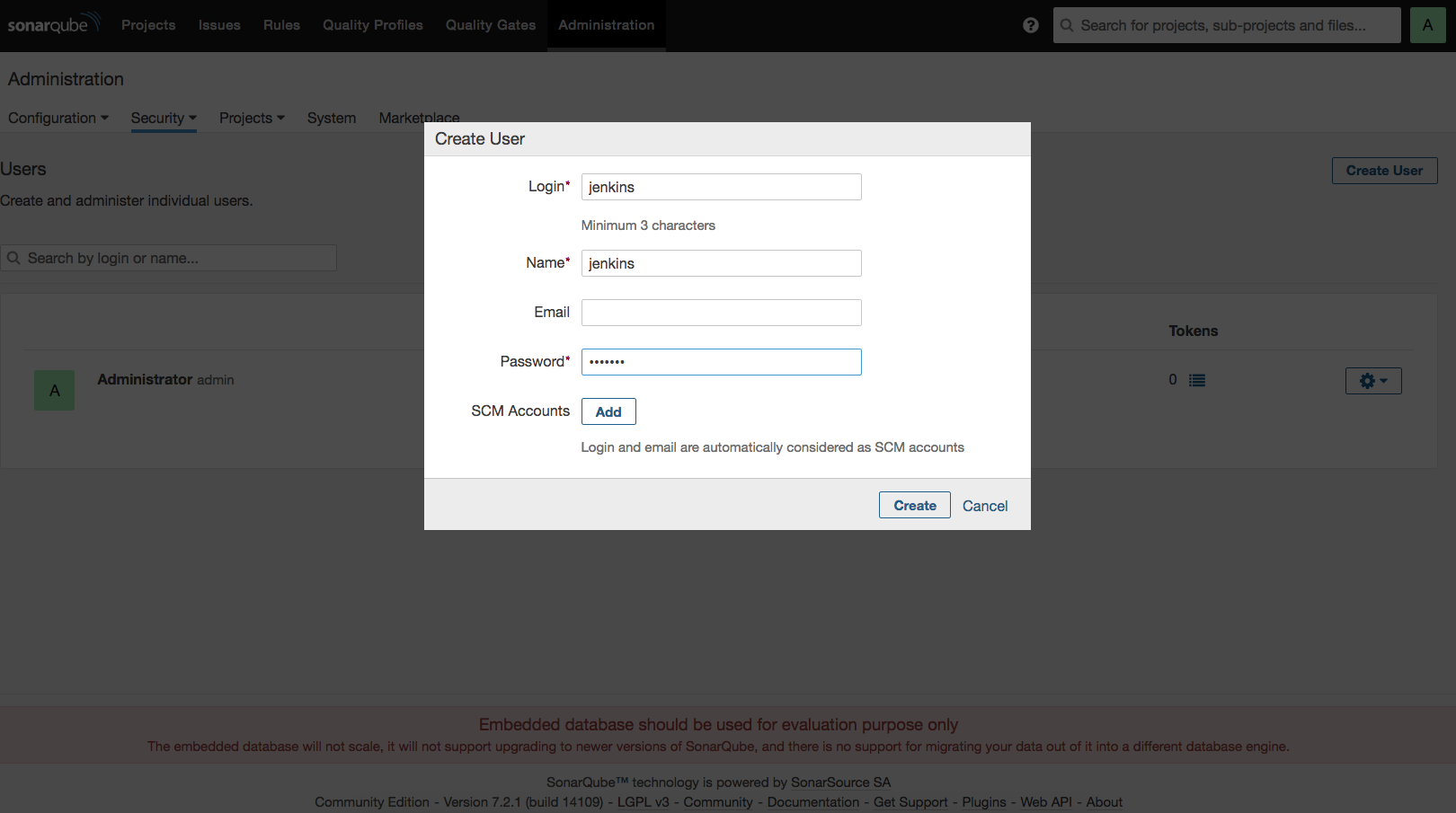
jenkins라는 이름으로 사용자를 생성한다.
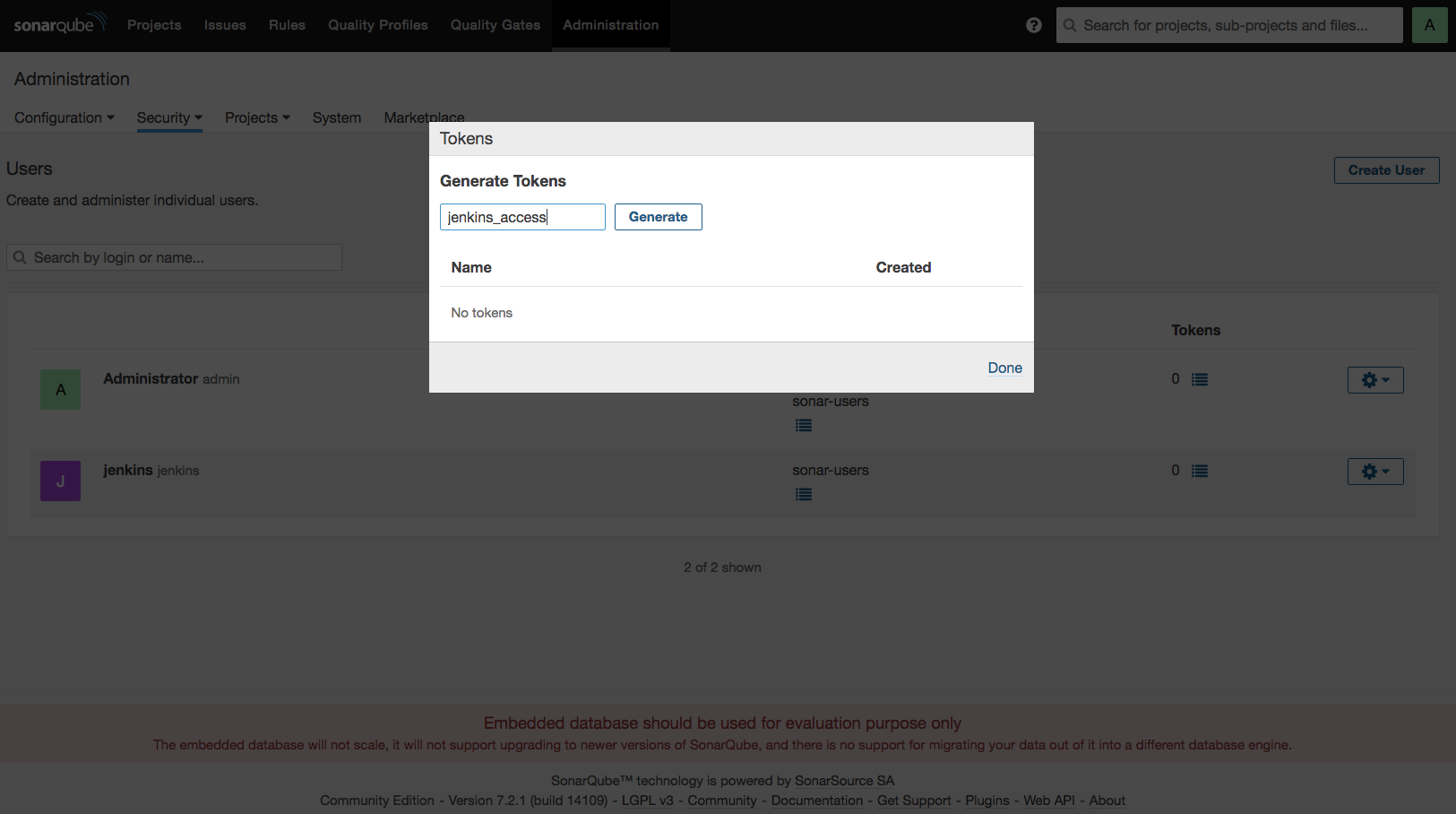
젠킨스에서 접속할 때 사용할 토큰을 생성한다. 조금전 생성한 jenkins 유저의 ‘Token’ 을 클릭한다.
‘Enter Token Name’ 에 적당한 이름을 넣고 ‘Generate’ 버튼을 눌러서 생성한다.
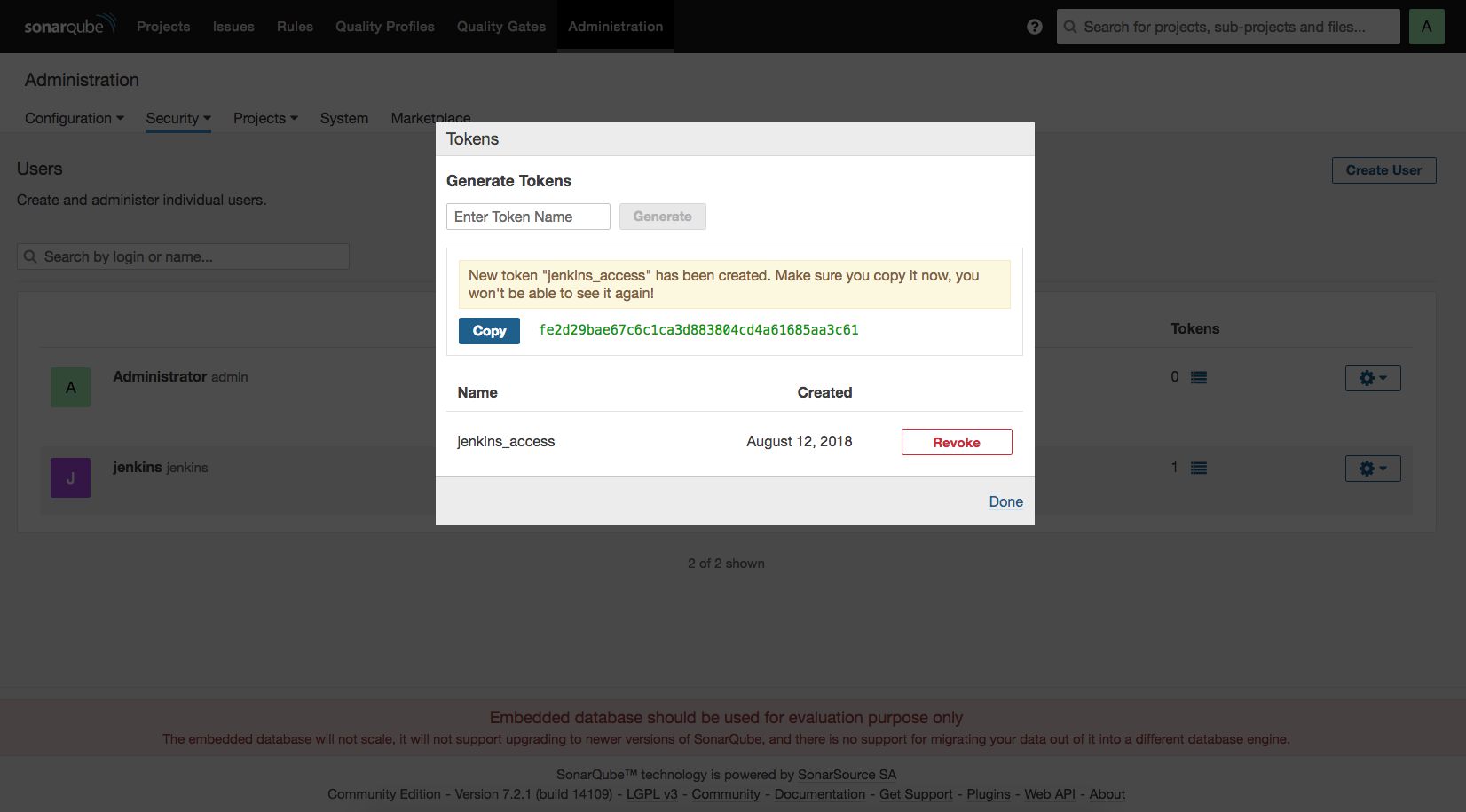
생성된 토큰 앞에 있는 ‘Copy’ 버튼을 눌러 젠킨스에서 사용할 키를 저장한다.
소나큐브 스캐너 설정
이번에는 젠킨스의 빌드 과정에서 소나큐브를 연동한다.
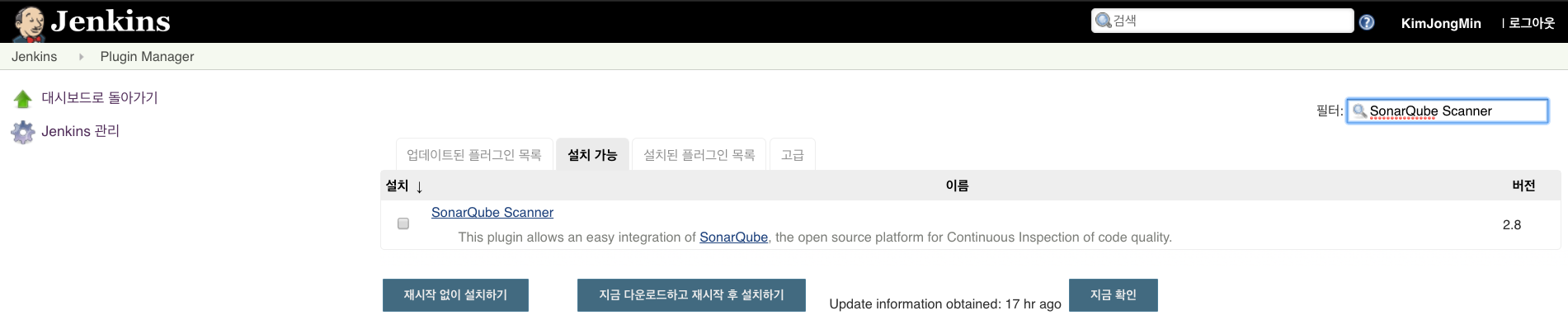
‘Jenkins 관리’ -> ‘플러그인 관리’에서 ‘SonarQube Scanner’를 설치 한다.
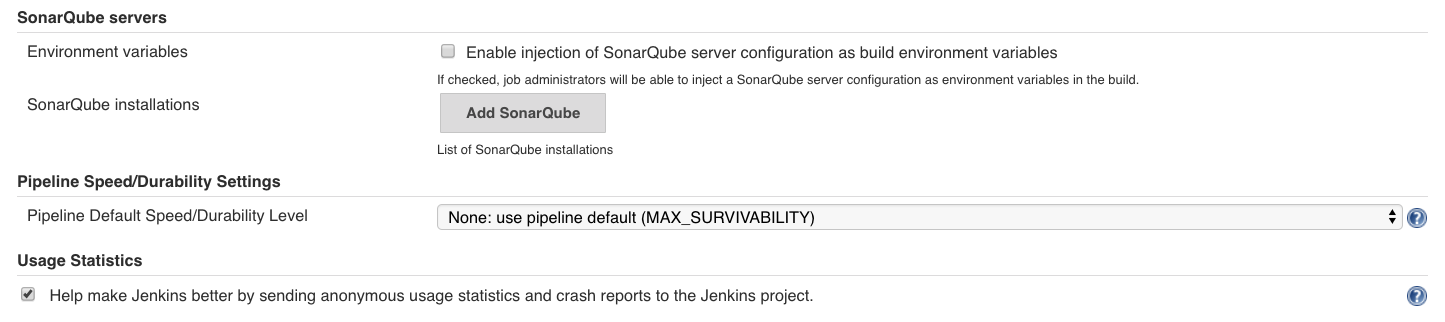
‘Jenkins 관리’ -> ‘시스템 설정’ 으로 이동하면, ‘SonarQube servers’ 라는 설정이 추가된것을 확인할 수 있다. 만약 플러그인을 설치했는데도 해당 설정이 표시되지 않는다면 젠킨스 서버를 재실행해본다.
‘Add SonarQube’ 를 클릭한다.
‘고급’ 버튼을 클릭한 후 시스템 환경 변수를 사용하도록 각각 다음과 같이 설정한다.
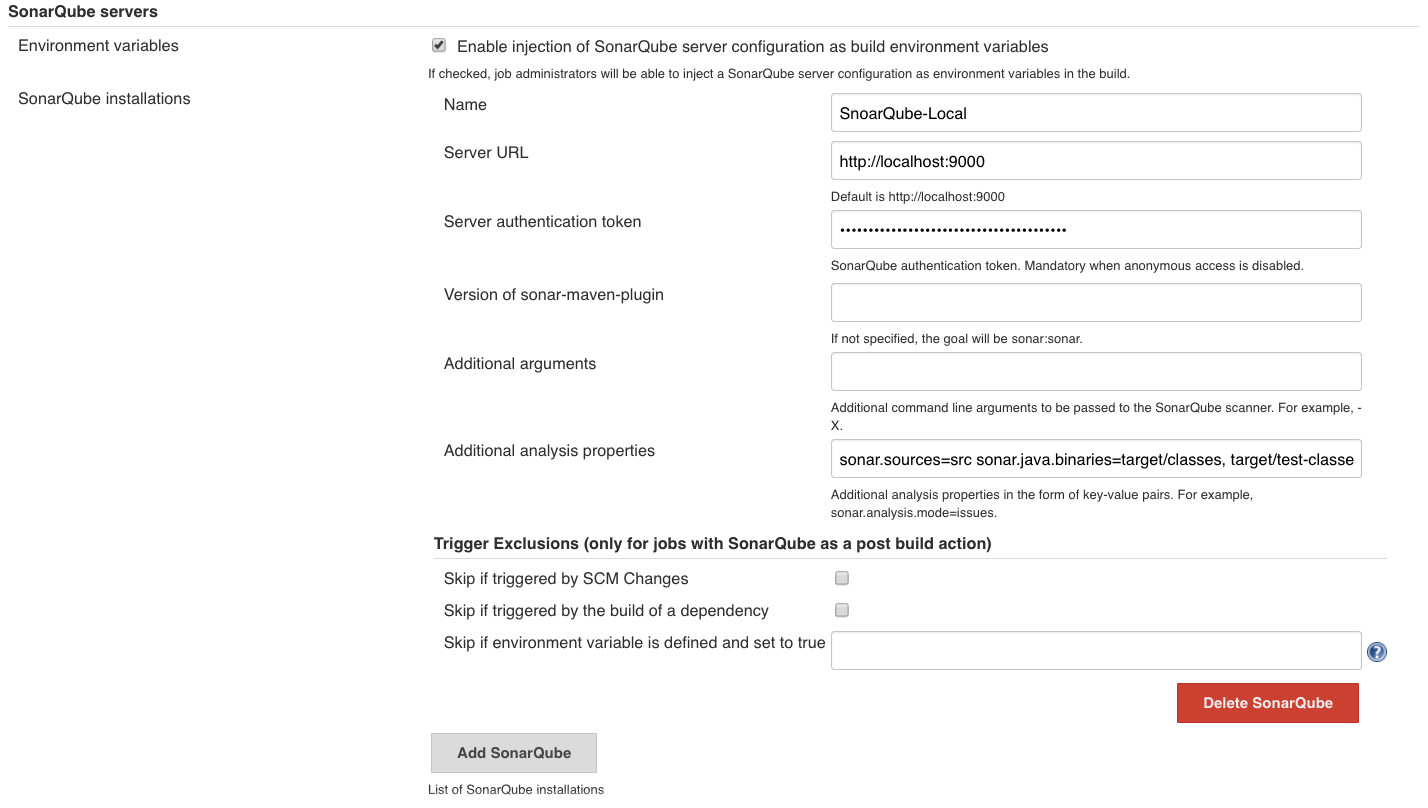
- Environment variables : 체크 박스 선택
- Name : SonarQube-Local 입력 (스페이스와 한글을 입력하지 않는다.)
- Server URL : 소나큐브의 URL 입력(여기서는 default인 http://localhost:9000)
- Server authentication token : 소나큐브에서 생성한 토큰 입력
- Additional analysis properties :
sonar.sources=src sonar.java.binaries=target/classes, target/test-classes
‘저장’ 을 클릭해서 저장한다.
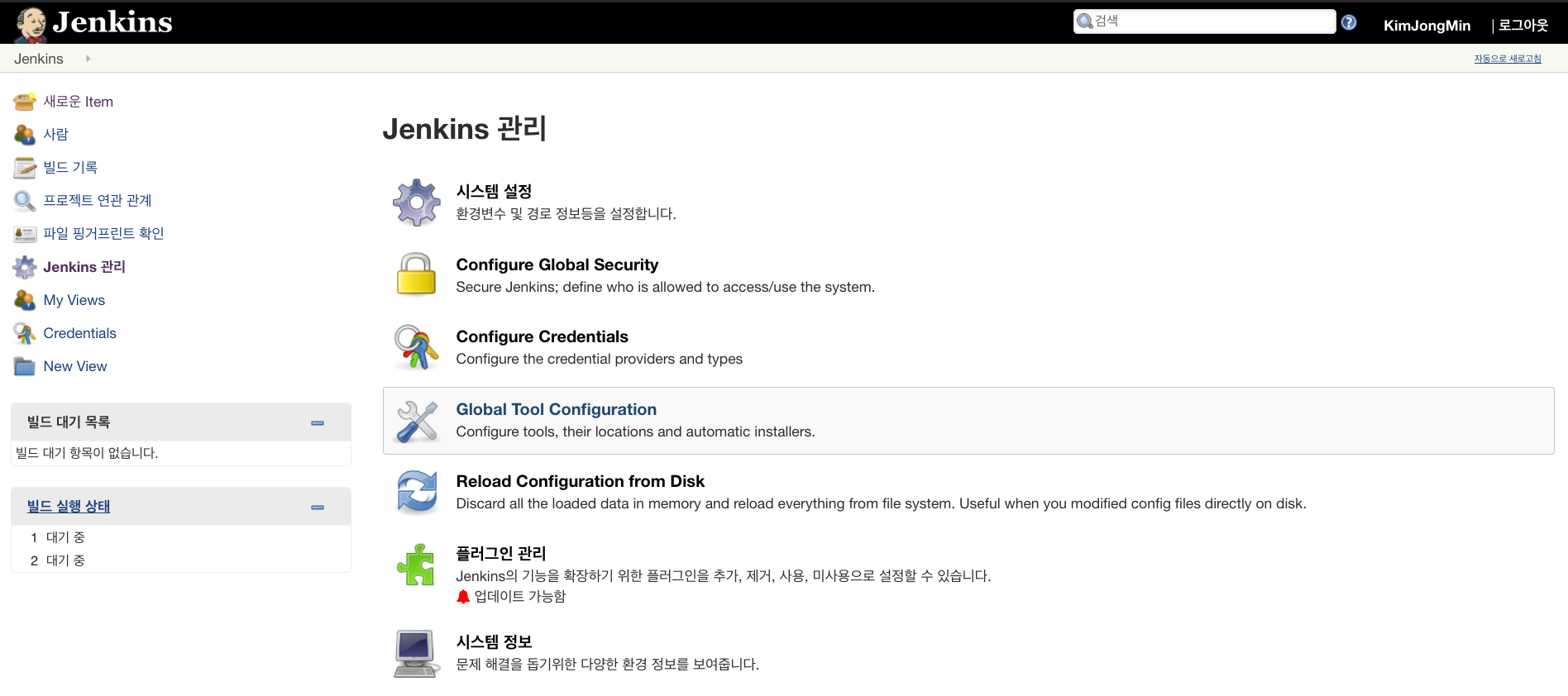
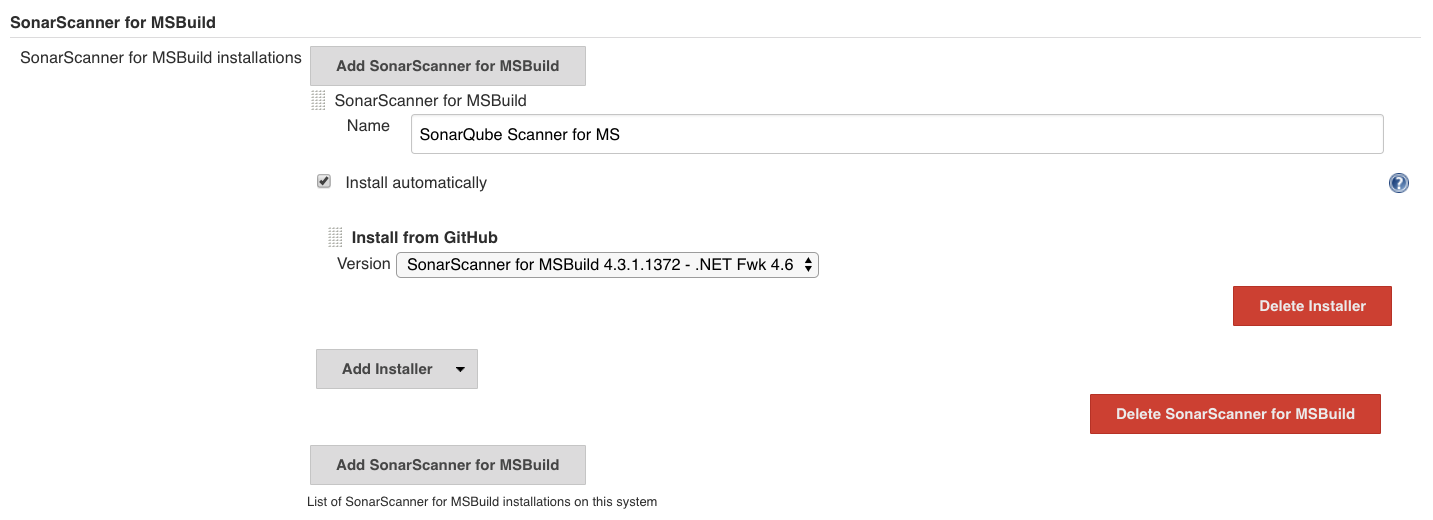
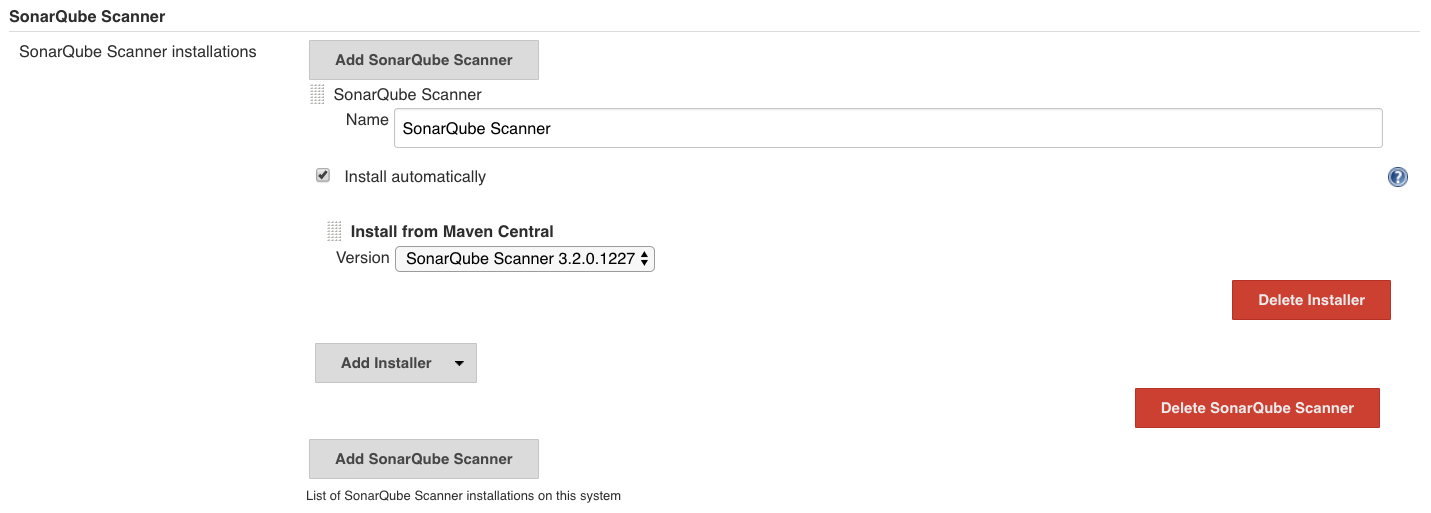
소나큐브 스캐너를 추가하는 작업을 진행한다. ‘Jenkins 관리’ -> ‘Global Tool Configuration’ 을 클릭한다.
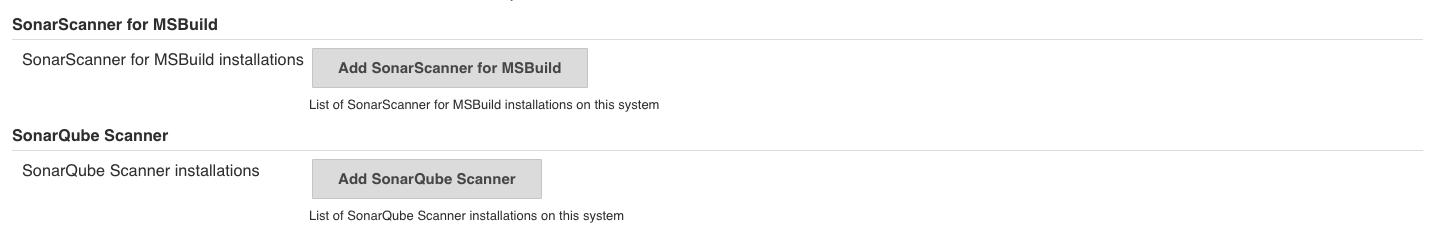
‘SonarQube Scanner for MSBuild’와 ‘SonarQube Scanner’ 아래의 버튼을 클릭해서 각각 스캐너를 추가한다.
‘Name’에 적당한 이름을 넣고 ‘Install automatically’ 가 체크되어 있는지 확인 후 저장한다.

새로운 잡을 생성해서 테스트 해보자.
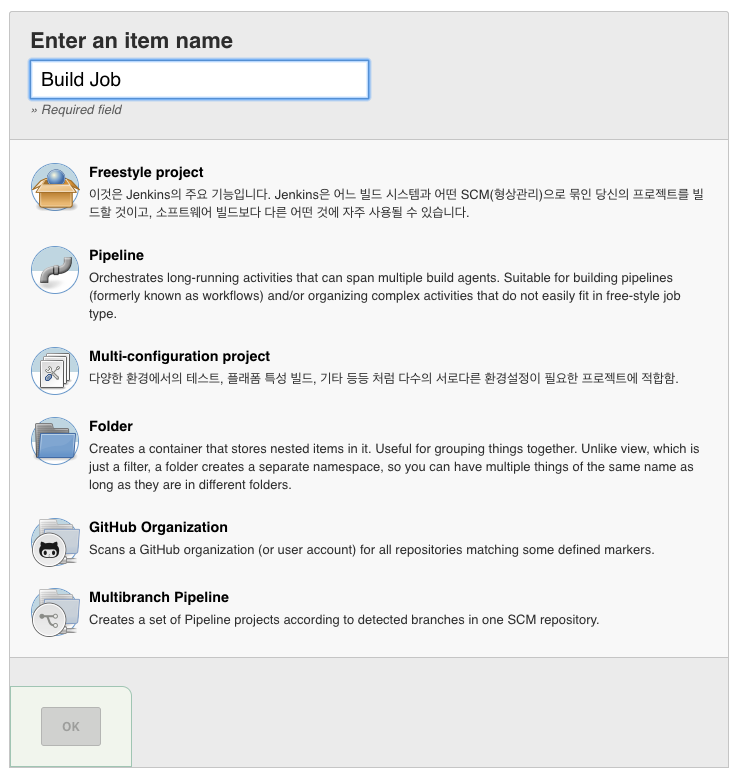
젠킨스 메인 페이지에서 ‘새로운 Item’을 클릭하고 잡 이름에 ‘SonarQubeTset’를 입력하고 ‘Freestyle project’를 선택 후 저장 버튼을 클릭한다.
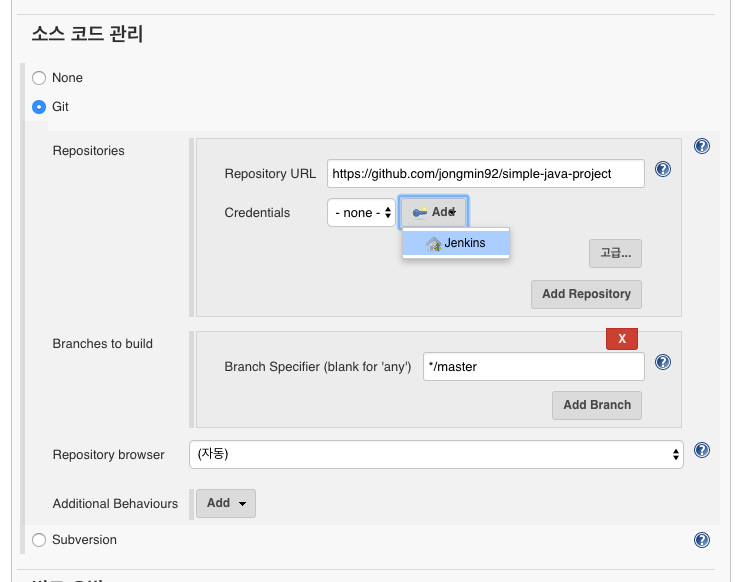
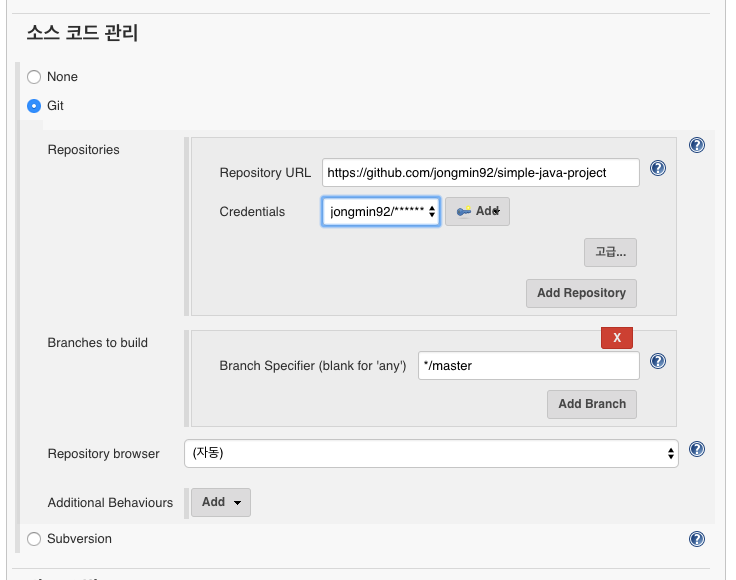
소스 코드 관리 : 테스트 프로젝트의 깃허브 주소를 넣는다. (여기서는 ‘자바 필수 프로젝트 유틸리티‘ 책에서 제공한 ‘spring-mvc-example‘ 프로젝트를 fork해 사용했다.)
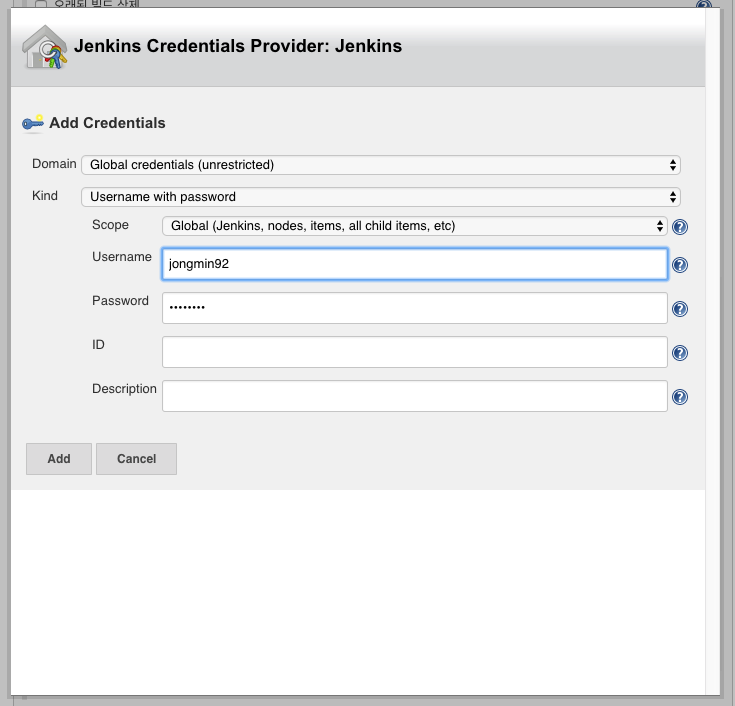
Credentials : 저장되어 있는 자격증명에서 선택한다.
빌드 환경에서 ‘Prepare SonarQube Scanner environment’를 선택한다. (이번 테스트에서는 필요하지는 않지만, ‘빌드 환경’에서 호나경 변수를 사용할 수 있게 하려고 체크하는 것이다.)
Build : ‘Invoke top-level Maven targets’를 선택한다.
Goals : ‘clean install’을 입력한다. (다른 골을 추가해도 된다.)
다시 Build의 ‘Add build step’을 클릭해서 ‘Execute SonarQube Scaner’를 추가한 후 ‘Analysis properties’에 아래의 정보를 입력한다.
1
2
3sonar.projectKey=spring-mvc-example
sonar.projectName=spring-mvc-example
sonar.projectVersion=1.0.0이 테스트에서는 고정값으로 입력했지만 매개변수로 처리하거나 환경 변수에서 치환하는 방법도 많이 사용한다.
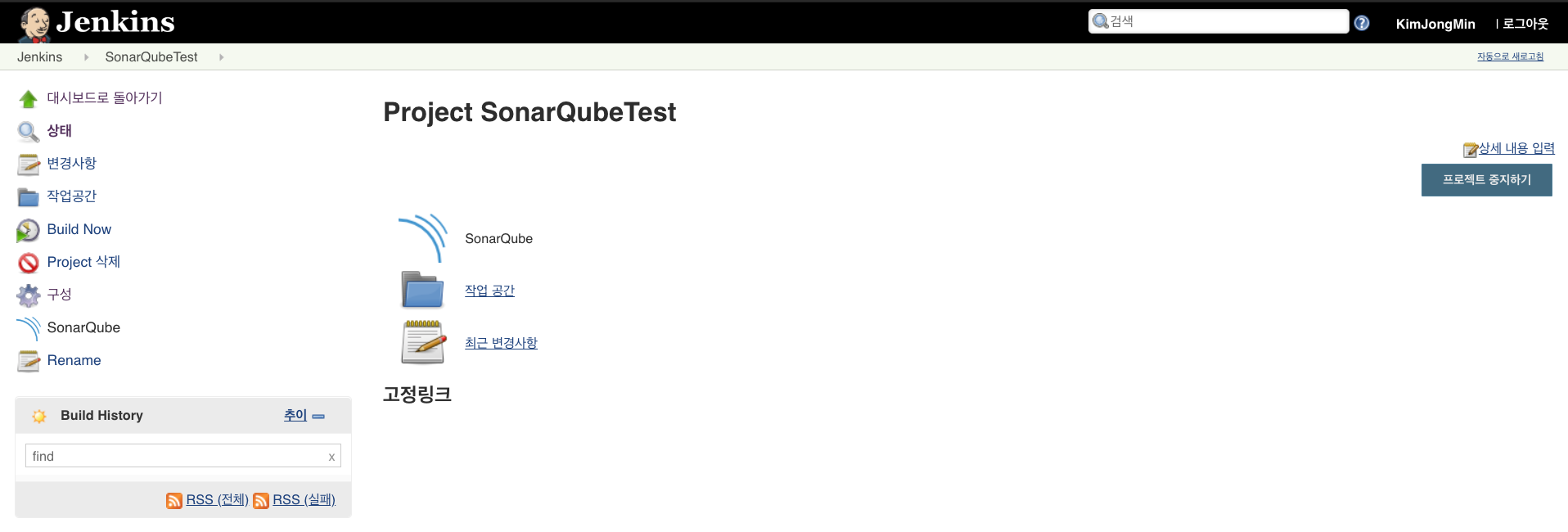
‘저장’ 버튼을 클릭해서 잡 대시보드로 이동한다.
소나큐브의 아이콘이 추가된것을 확인할 수 있다.
소나큐브 빌드
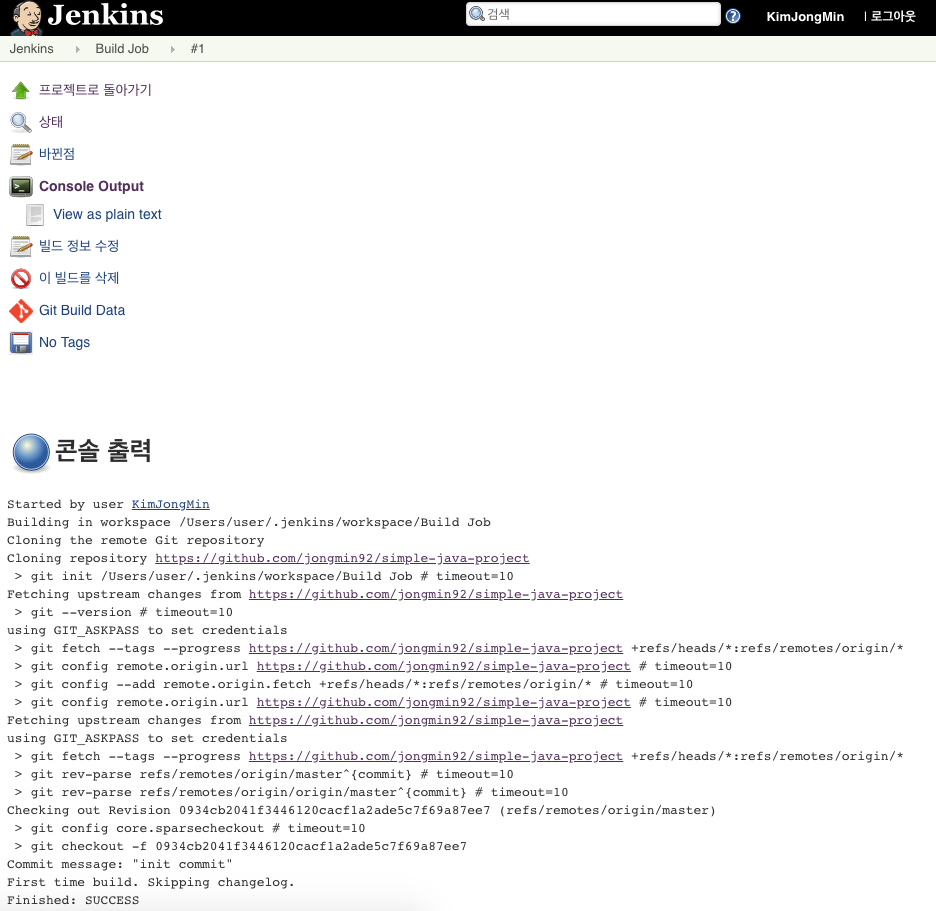
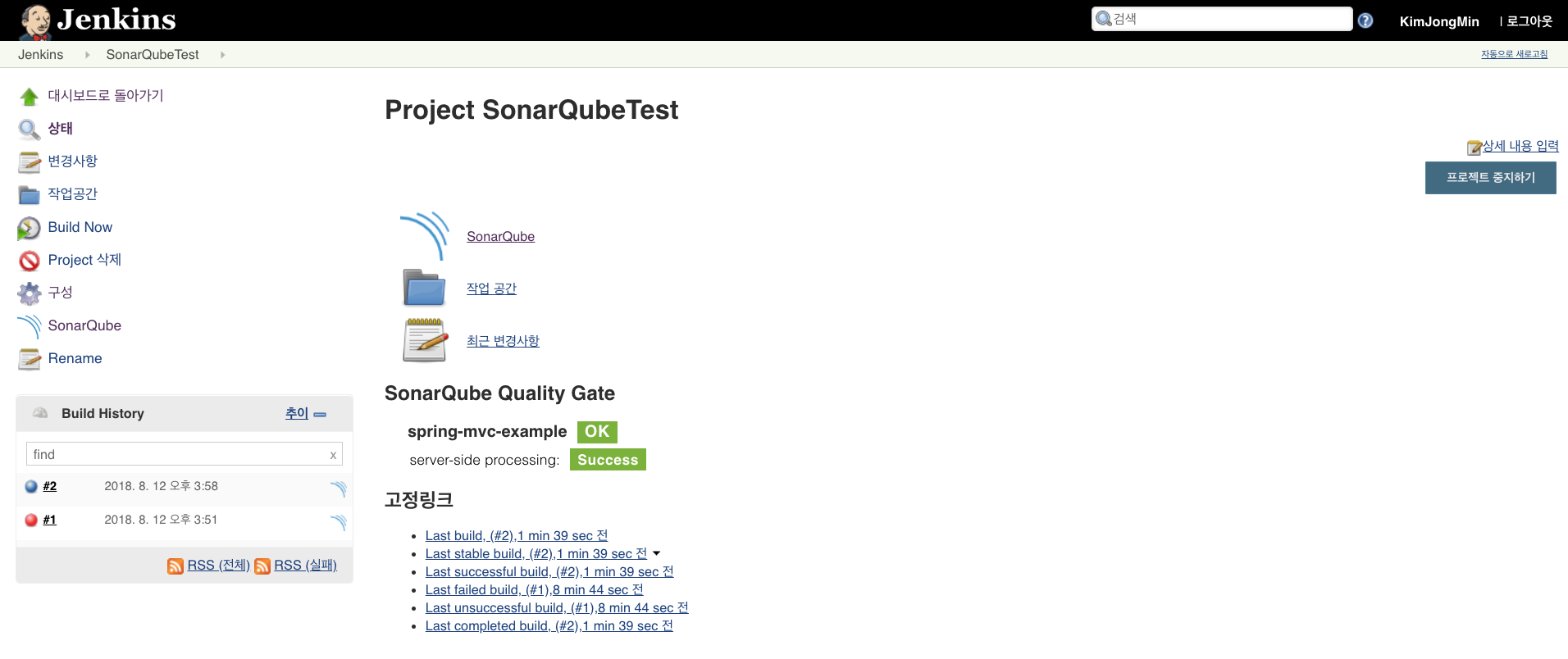
‘Build Now’ 를 클릭해서 빌드한다. 정상 종료되면 ‘SonarQube Quality Gate’ 가 표시되고 실행 결과를 알려준다.
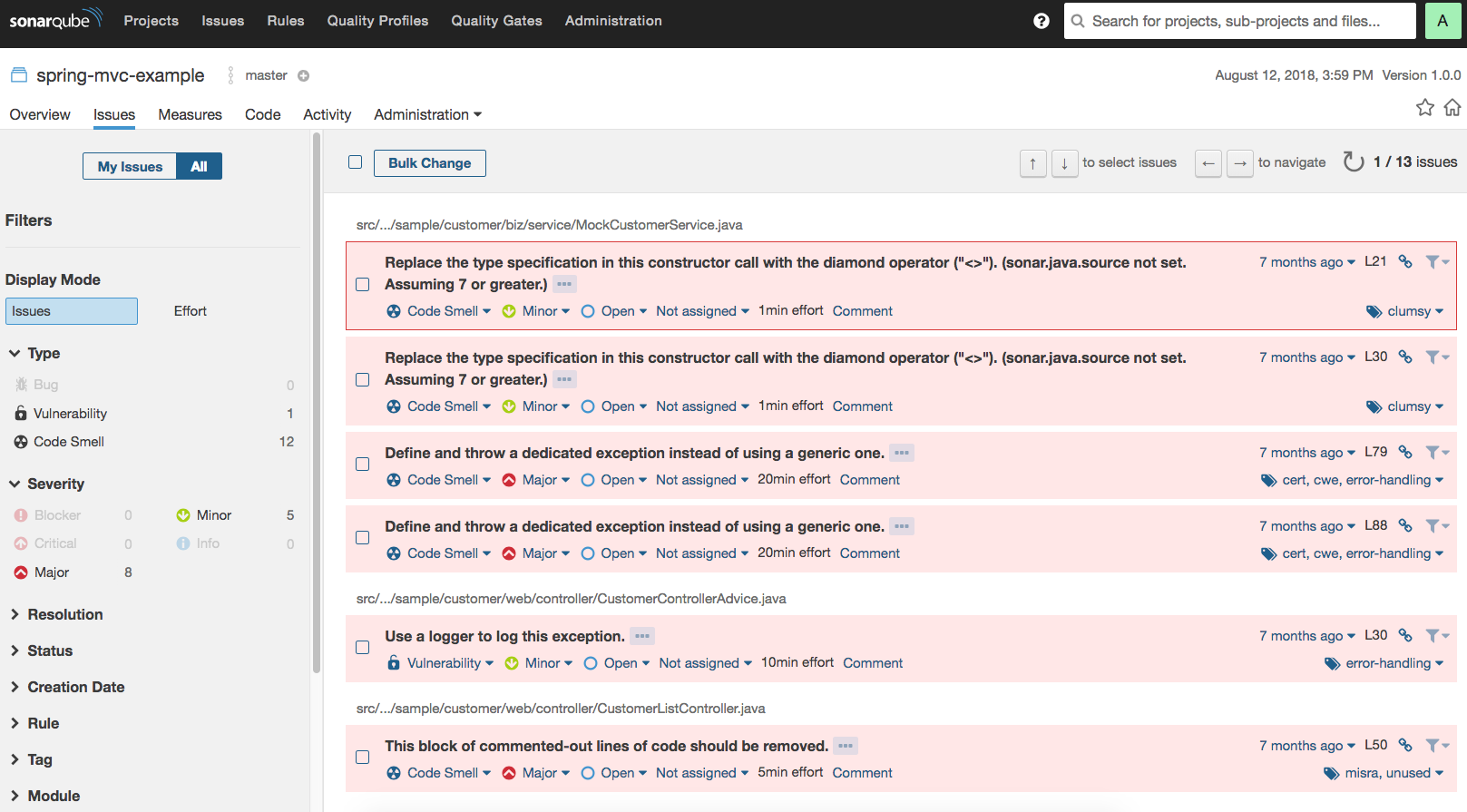
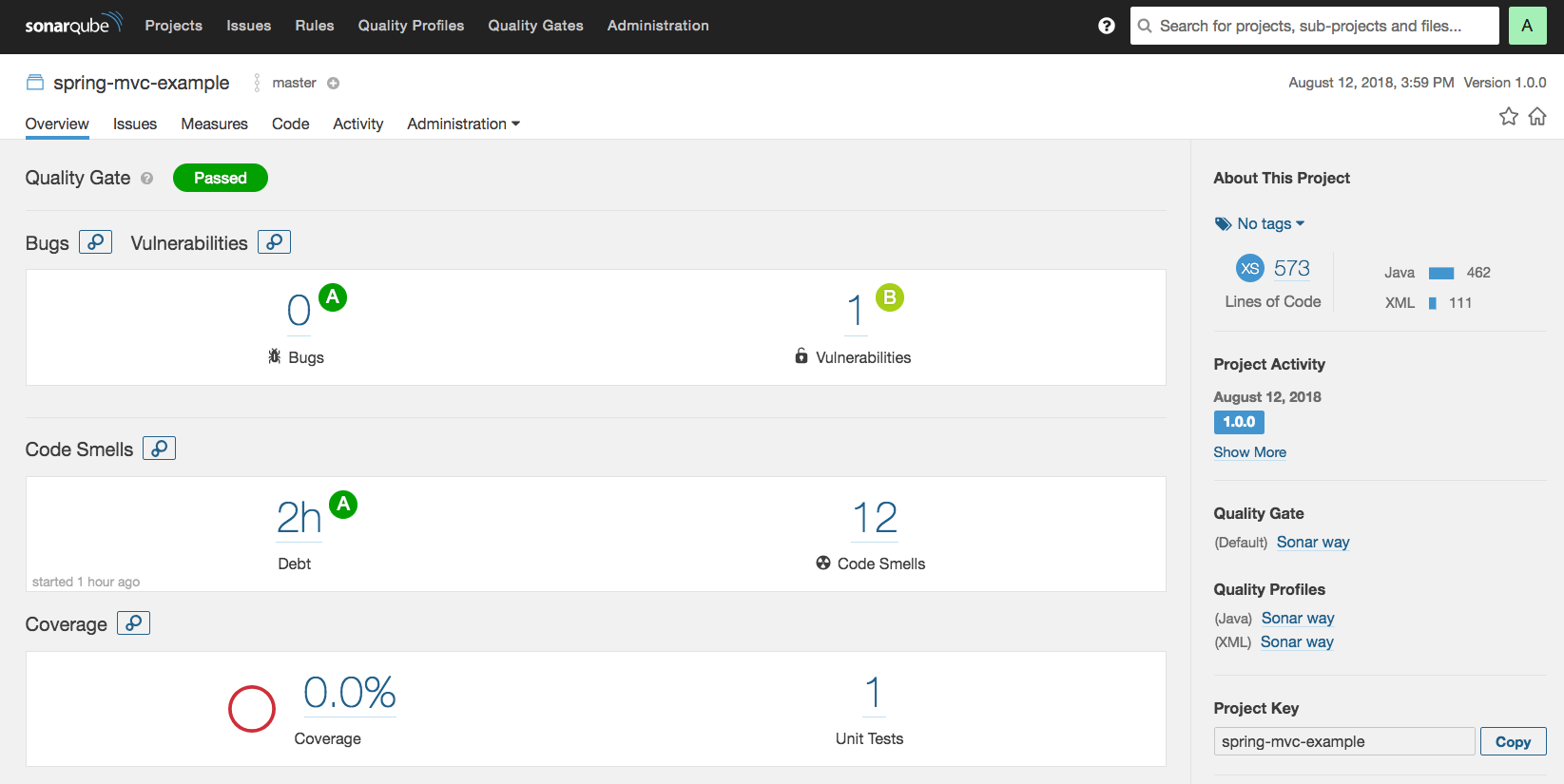
화면에 표시되는 ‘SonarQube’ 링크나 ‘OK’를 클릭하면 소나큐브의 대시보드로 이동한다.

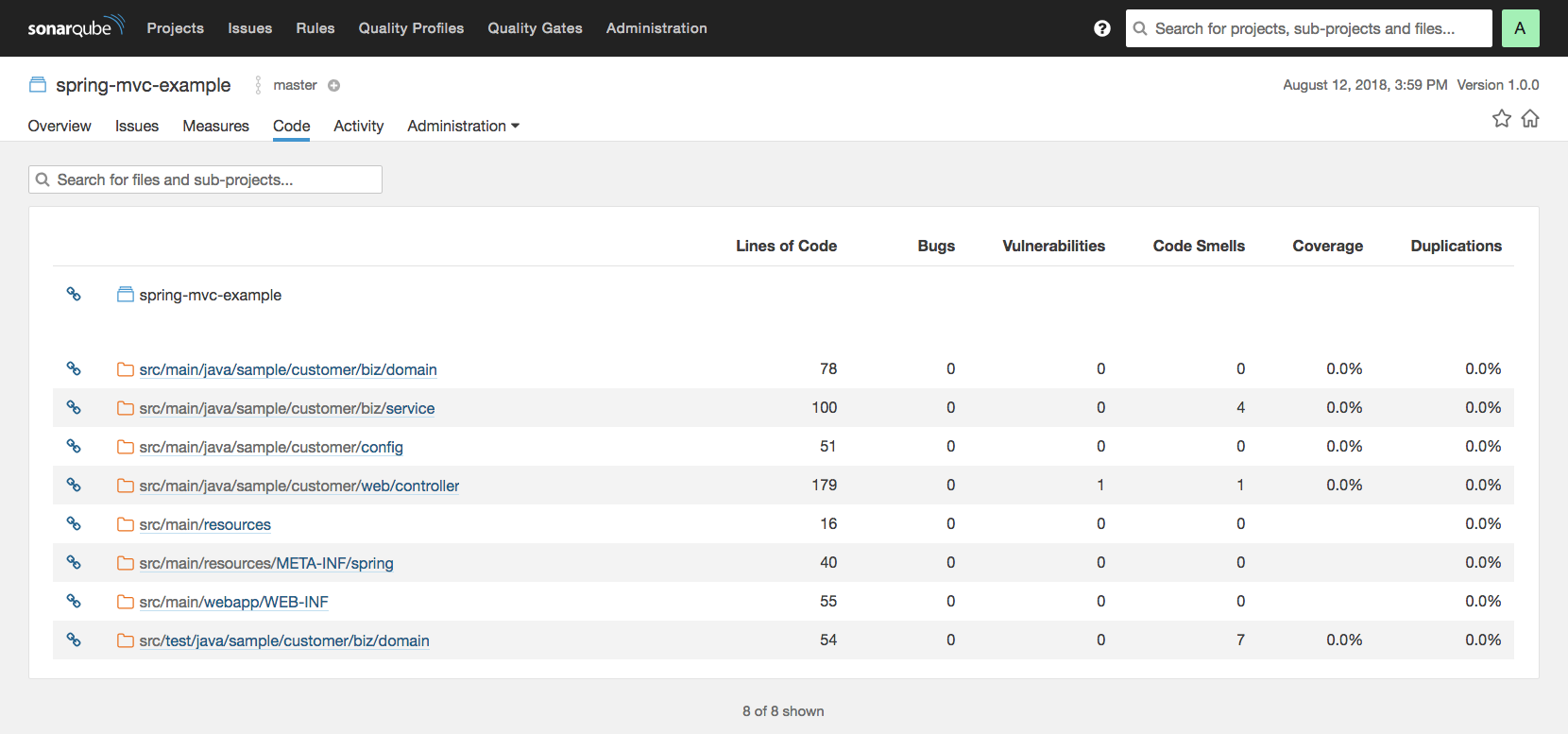
상단의 메뉴에서 ‘Issues’, ‘Code’를 통해 각 결과를 확인할 수 있다.