정적 이미지 사용하기
React Native는 웹뷰를 통해 인터페이스를 구축하는 하이브리드 방식(예를 들면 Ionic)과는 달리 자바스크립트로 작성한 코드가 Native UI 컴포넌트로 만들어집니다. React Native에서 이미지를 사용하는 코드는 iOS와 Android 모두 통합되어 있지만, 정적인 이미지 파일을 추가하는 부분은 Naming에 있어 차이가 있습니다. 이번에는 React Native에서 정적 이미지를 사용하는 방법과, 정적 이미지 추가 시 반복되는 작업을 좀 더 효율적으로 할 수 있도록 Node를 사용하여 스크립트를 작성하는 부분을 다뤄보도록 하겠습니다. 글 작성 기준 React Native의 최신버전은 0.4입니다.
React Native 정적 이미지 사용하기
React Native에서 정적 이미지를 추가하는 방법은 공식홈페이지에서도 잘 설명되어 있지만 한번 더 살펴보겠습니다.
다음과 같이 react-native 의 기본적인 Image 컴포넌트를 통해 정적인 이미지 파일을 사용할 수 있습니다. 아래의 코드는 작성된 컴포넌트의 파일과 같은 경로에 있는 gold.png라는 파일을 사용합니다.
1 | <Image source={require('./gold.png')} /> |
하나의 파일을 두개의 플랫폼(iOS와 Android)에서 같이 사용할 수 있지만 만약 플랫폼에 따라 다른 이미지를 사용하고 싶다면 gold.png라는 파일을 gold.android.png와 gold.ios.png로 각각 저장하여 사용할 수 있습니다. 이와 같은 경우는 주로 Android와 iOS에서 같은 목적으로 사용되는 이미지가 다를 경우 유용합니다. (React Native에서 iOS와 Android의 Entry file이 index.ios.js와 index.android.js 인것과 같은 개념입니다.)
또한 React Native의 packager는 플랫폼 뿐만 아니라 디바이스 스크린의 해상도에 따라서도 다른 이미지를 제공할 수 있습니다. 따라서 다음과 같이 이미지 파일의 이름을 해상도에 따라 달리하여 사용할 수 있습니다.
1 | ├─ Test.js |
1 | {/* Test.js 코드의 render 부분 */} |
파일 구조와 Test.js의 코드가 위와 같을 때 iPhone 6와 iPhone 6 Plus는 각각 gold@2x.png와 gold@3x.png 파일을 사용합니다. 만약 디바이스 스크린의 해상도에 해당하는 파일이 없다면 가장 밀접한 해상도를 가진 파일을 사용합니다.
정리하면 디바이스의 플랫폼과 해상도에 따라 파일을 사용하고 싶을 경우 다음과 같이 사용할 수 있습니다.
1 | ├─ Test.js |
React Native에서 정적인 이미지를 사용할 경우 주의해야할 점은 공식홈페이지를 참고하시면 좋을것 같습니다.
Native 측면에서 바라보기
React Native는 기존 Android와 iOS에서 이미지를 추가하여 사용하는 방법을 그대로 사용할 수도 있습니다. 이미 위의 방법으로 해결이 가능하며 이 방법이 좀 더 복잡하기에 사용을 권장드리지 않지만 이런방법으로도 가능하다는걸 알고계시면 좋을것 같습니다. Native에서 Android와 iOS의 이미지 파일은 다음과 같은 경로에 저장하여 사용합니다.
- Android
Test-app/android/app/src/main/res/ - iOS
Test-app/ios/Test-app/images.xcassets/
1.처음 프로젝트 생성시에는 drawable관련 폴더가 없으므로 android/app/src/main/res/ 에 해당 폴더들을 생성합니다.
- drawable-mdpi
- drawable-hdpi
- drawable-xhdpi
- drawable-xxhdpi
- drawable-xxxhdpi
2.해상도 별로 각 drawable 폴더에 파일을 저장합니다. (각 폴더별 저장되는 이미지는 파일명이 모두 같아야합니다.) 파일명이 gold.png 라면 각 폴더에는 다음과 같이 존재하게 됩니다.
- drawable-mdpi/gold.png
- drawable-hdpi/gold.png
- drawable-xhdpi/gold.png
- drawable-xxhdpi/gold.png
- drawable-xxxhdpi/gold.png
iOS
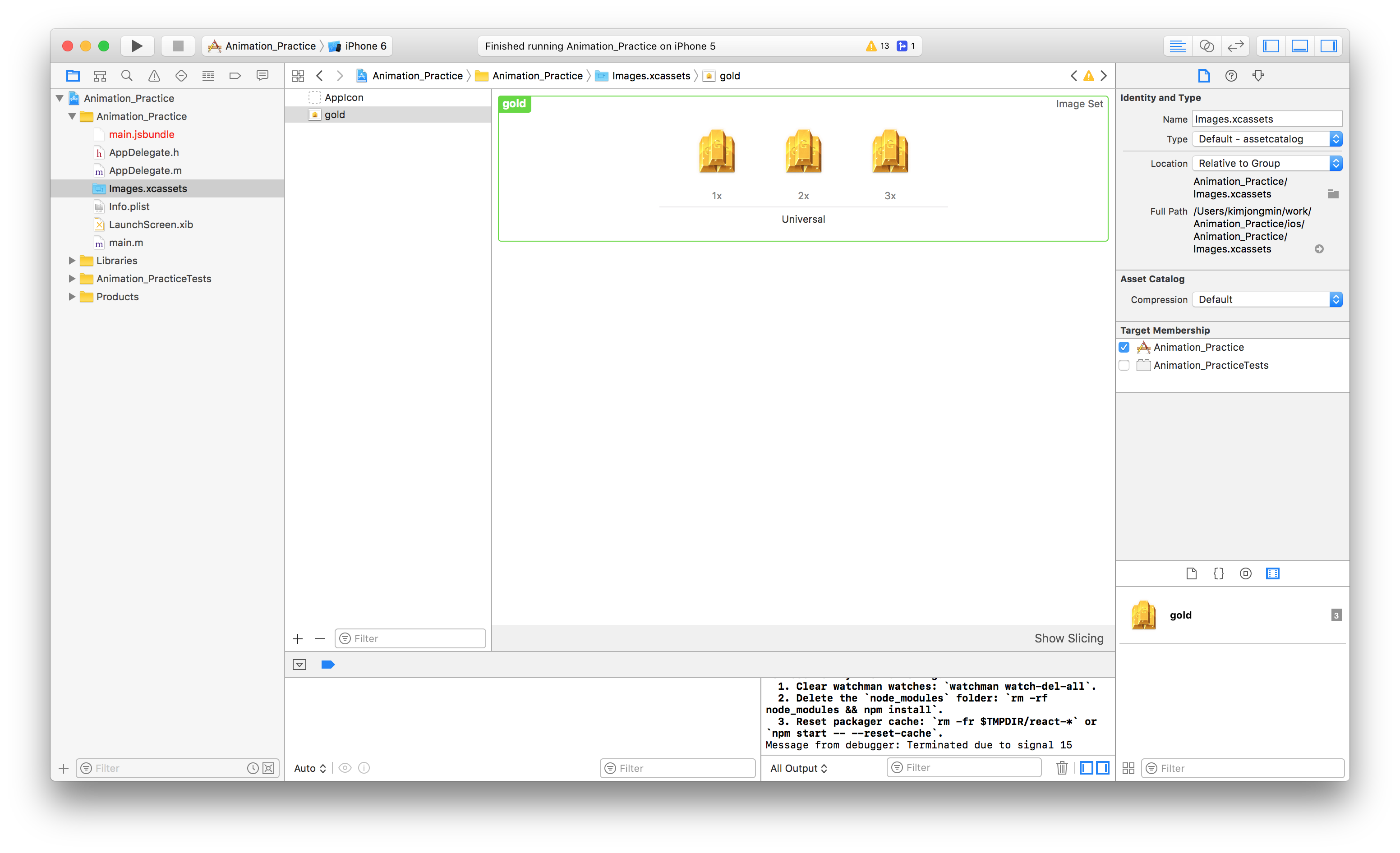
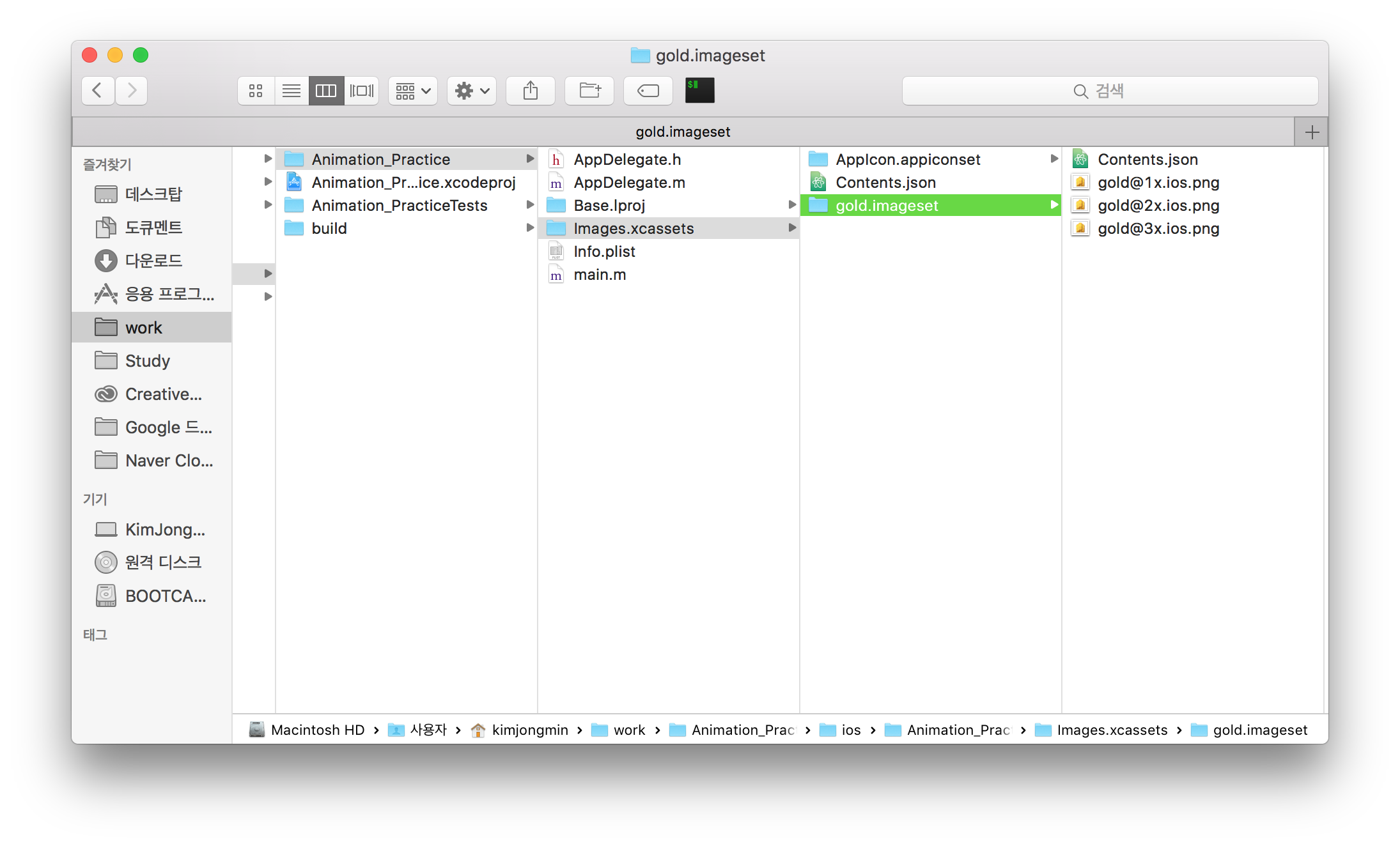
iOS에서 이미지를 추가하는 방법은 Android에 비해 좀 더 번거롭습니다. 글로 설명하는것보다 사진을 참고하는 것이 이해하기 쉽기 때문에 사진을 첨부합니다.
1.먼저 xcode에서 프로젝트의 root폴더에서 ios폴더를 로드한 후 images.xcassets 폴더를 클릭 후 AppIcon 아래의 빈공간을 우클릭하면 New Image set라는 메뉴가 있습니다. 클릭 후 1x, 2x, 3x에 이미지를 넣으신 후 이미지의 이름을 설정합니다.
2.위와 같이 이미지를 넣고나면 해당 경로에 다음과 같은 형식으로 파일이 생성됩니다. Contents.json은 이미지 파일에 대한 정보를 갖고 있습니다.
이미지 사용하기
Android와 iOS에 이미지 추가가 모두 끝났습니다. 추가한 이미지를 React Native 에서 사용해보겠습니다.
1 | {/* Test.js 코드의 render 부분 */} |
위의 코드에 **image!**라는 부분의 추가와 이미지 파일의 확장자가 사라졌다는게 전과 다릅니다. 이미지의 위치를 알리는 경로 또한 명시할 필요가 사라졌습니다.
코드로 한번 더 복습하기
이제 React Native에서 정적인 이미지를 추가하는 방법을 모두 알아보았습니다. 마지막으로 코드상에서 정적인 이미지를 사용하는 방법을 정리해보겠습니다.
– Native 에서 이미지를 추가하는 방법을 사용하였을 경우
1 | {/* Test.js 코드의 render 부분 */} |
– 프로젝트 폴더내에 추가 후 상대경로를 사용하는 경우
1 | {/* Test.js 코드의 render 부분 */} |
– 첫번째와 두번째 방법을 모두 사용하는 경우 (Native에서 사용되는 폴더에서 이미지를 찾은 후 존재하지 않을 경우 상대경로를 사용하여 이미지를 사용)
1 | {/* Test.js 코드의 render 부분 */} |
눈으로 확인하는 결과
iPhone6와 iPhone6 Plus 에서 Gold 이미지가 기기의 해상도에 맞게 다른 파일로 사용된것을 확인할 수 있습니다.
다음 포스팅에서는 정적인 이미지 파일을 쉽게 추가하여 사용할 수 있도록 자동화하는 스크립트 작성에 대해서 작성하겠습니다.