크롬 확장프로그램 구글 번역기 활용하기
많은 분들이 여러 필요에 의해 **Google 번역**을 사용하고 있습니다.

대부분의 개발자는 영어 문서를 많이 읽게 되는데, 이해하기 어려운 부분에서는 Google 번역의 도움을 받아 조금 더 쉽게 일을 진행할 수 있습니다. 그러나 Google 번역을 사용하기 위해 따로 인터넷 창 탭에 페이지를 띄워놓고 번역이 필요한 부분을 복사 붙여넣기 해가며 사용하기에는 분명 번거로운 점이 있습니다.
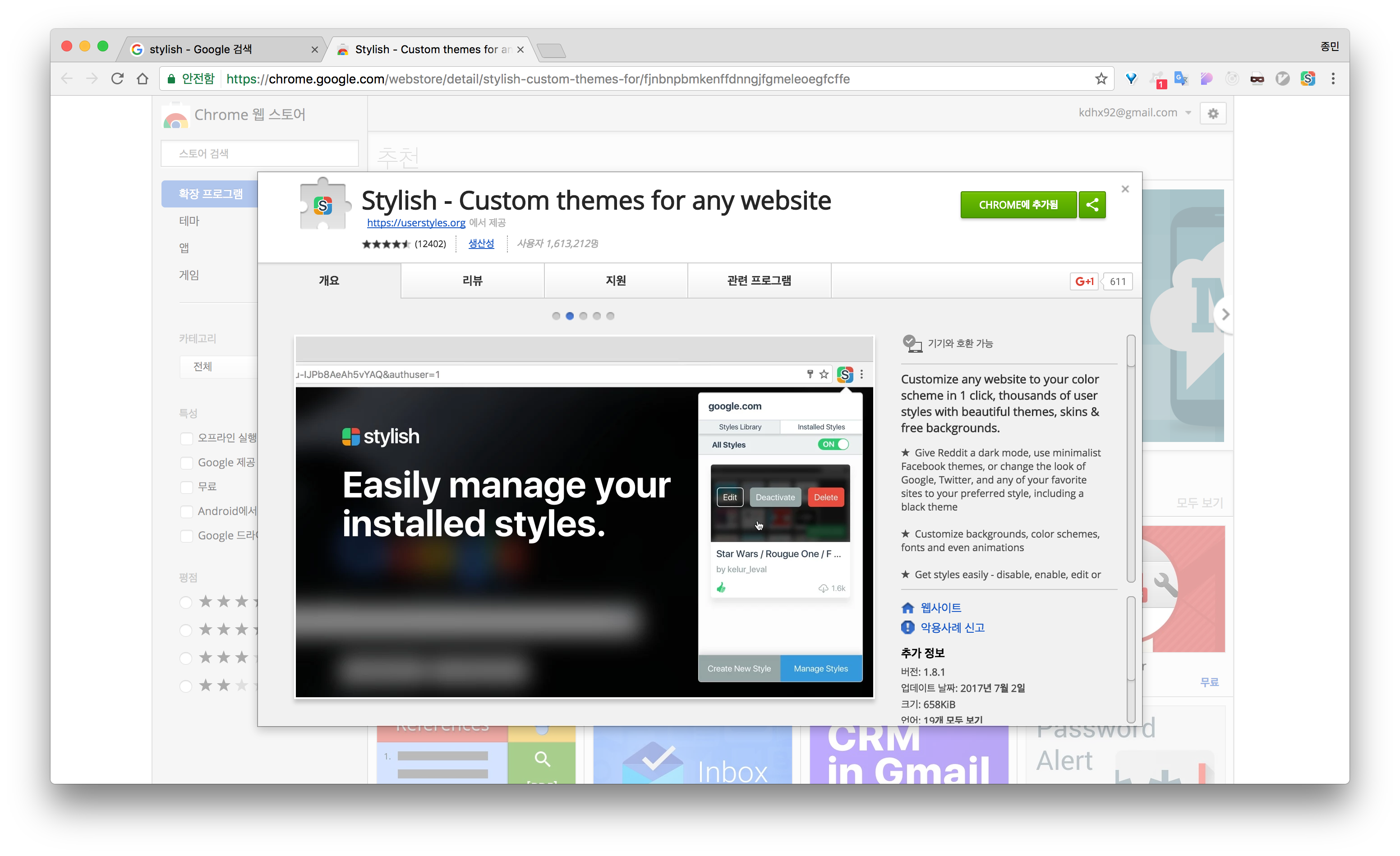
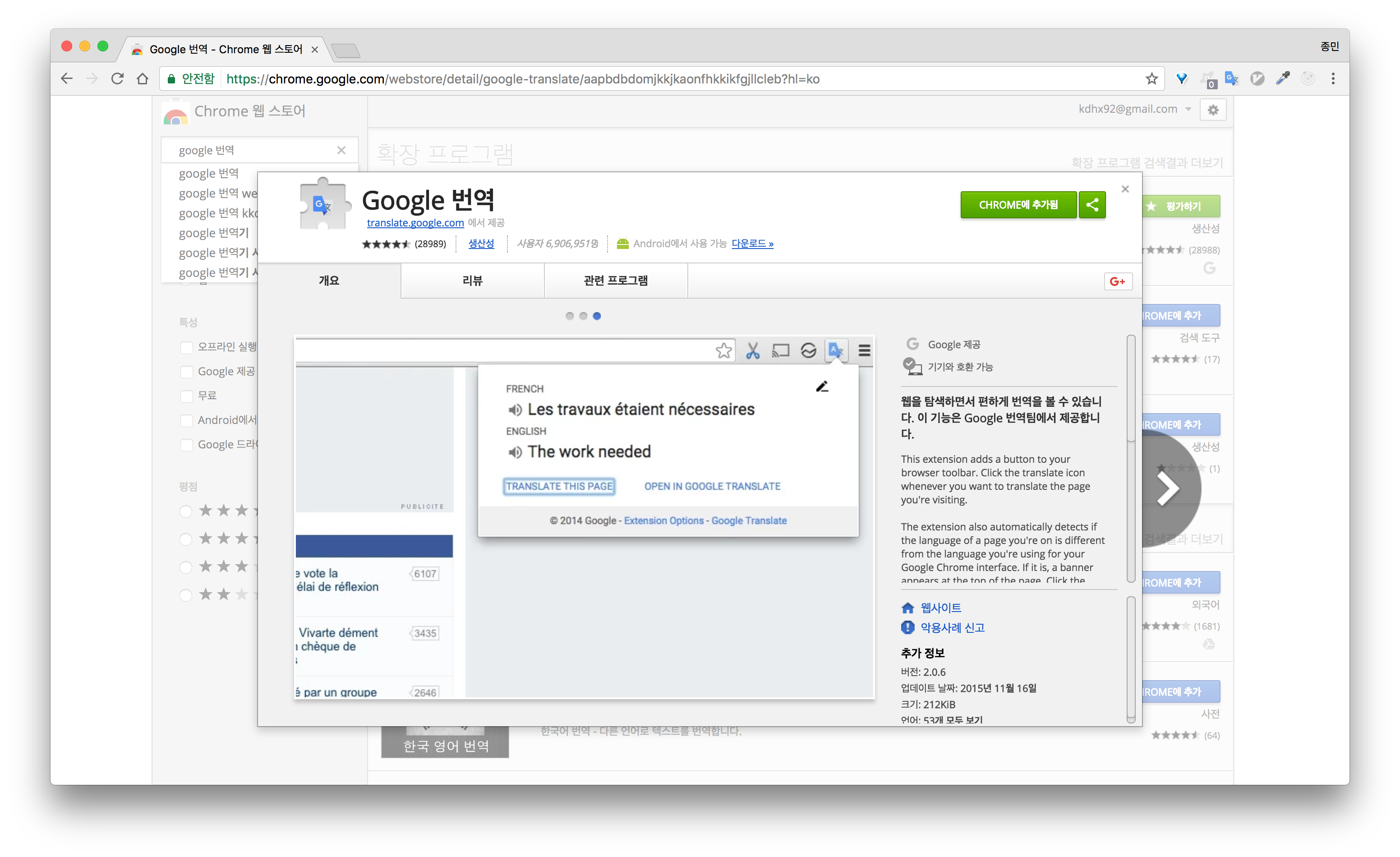
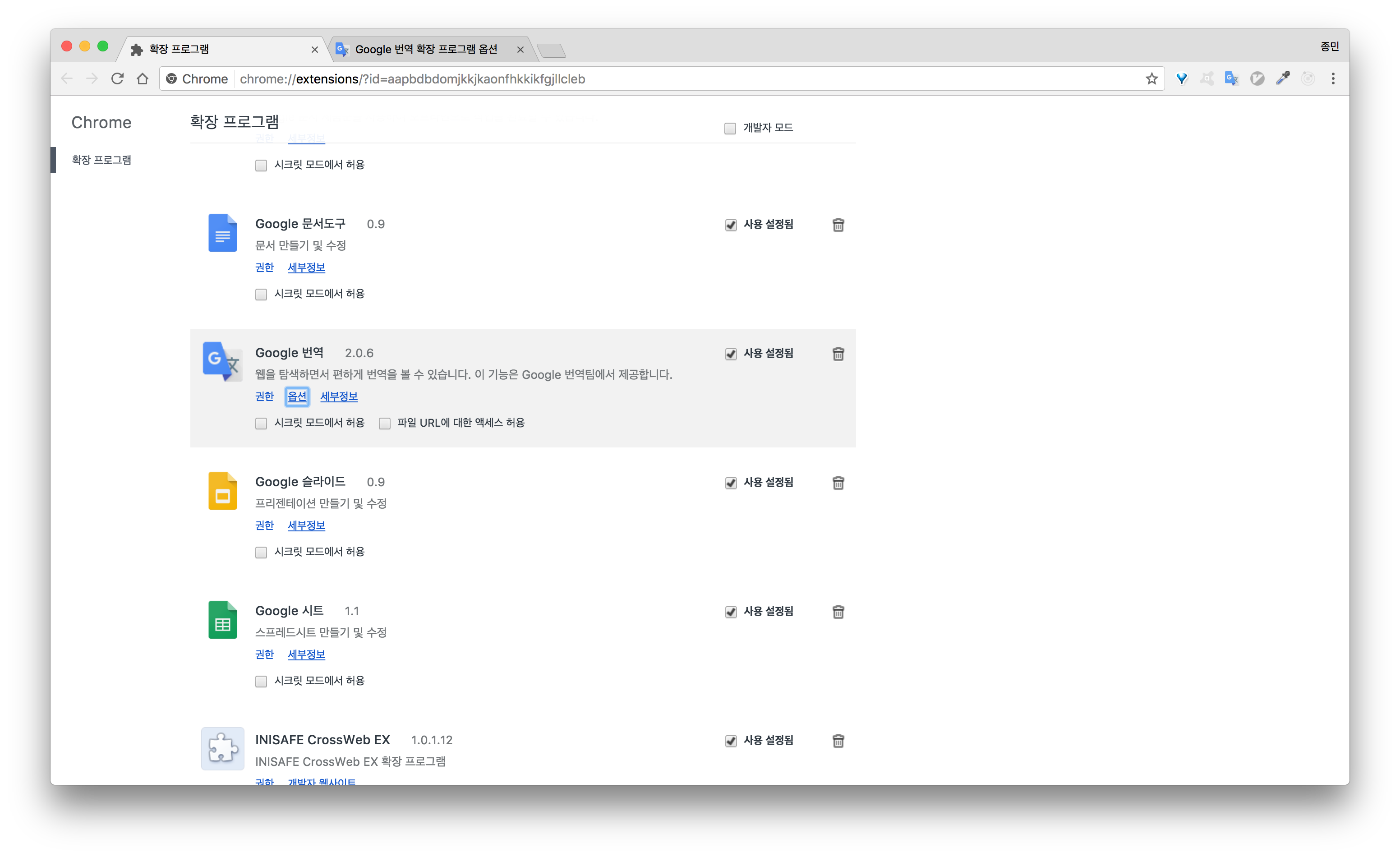
이때 크롬 확장프로그램으로 제공되는 Google 번역을 사용하면 편리하게 사용할 수 있습니다. 먼저 다음과 같이 Chrome 웹 스토어에서 다운로드를 받습니다.

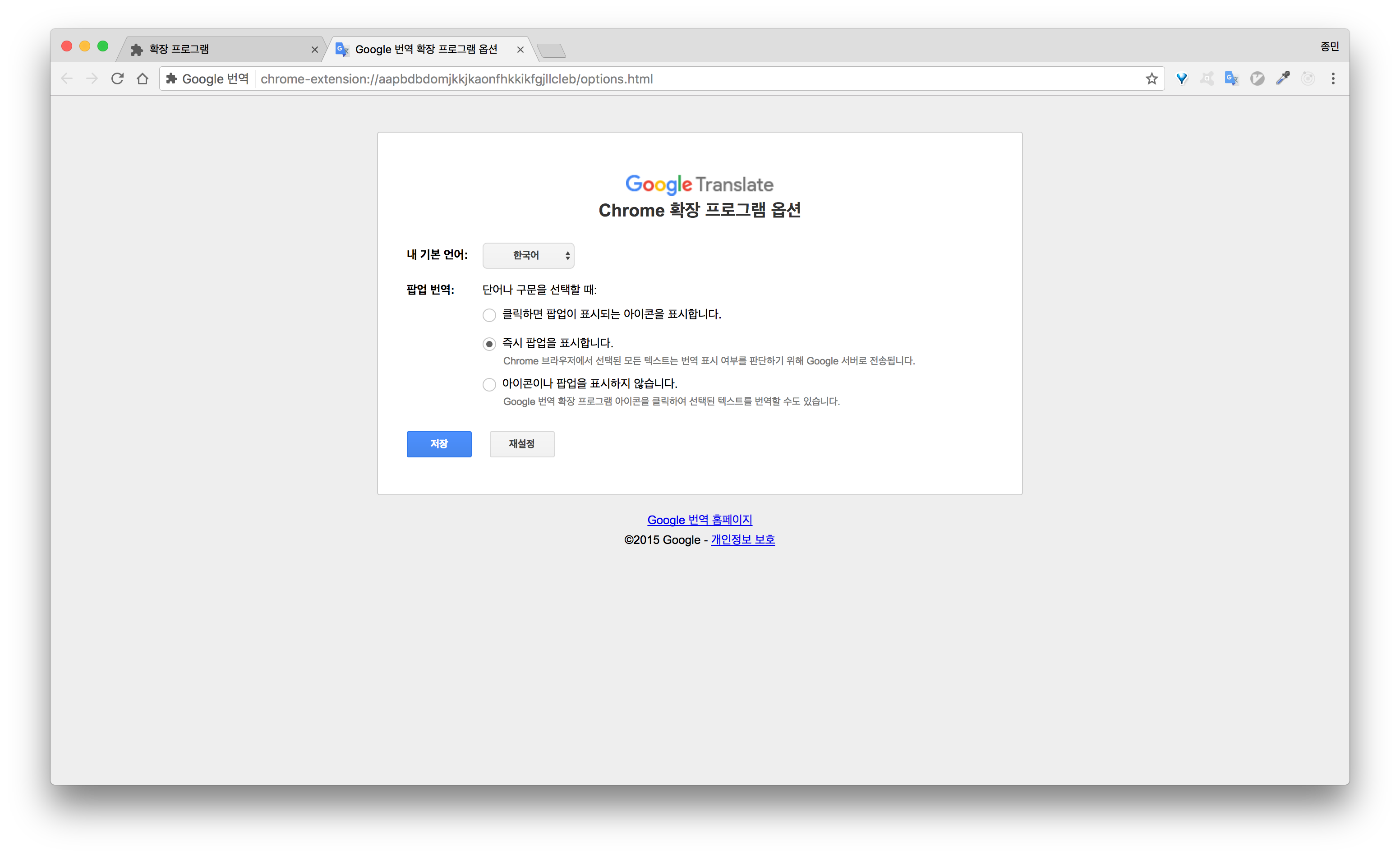
다운로드 후 다음과 같이 옵션을 통해 설정을 변경합니다.


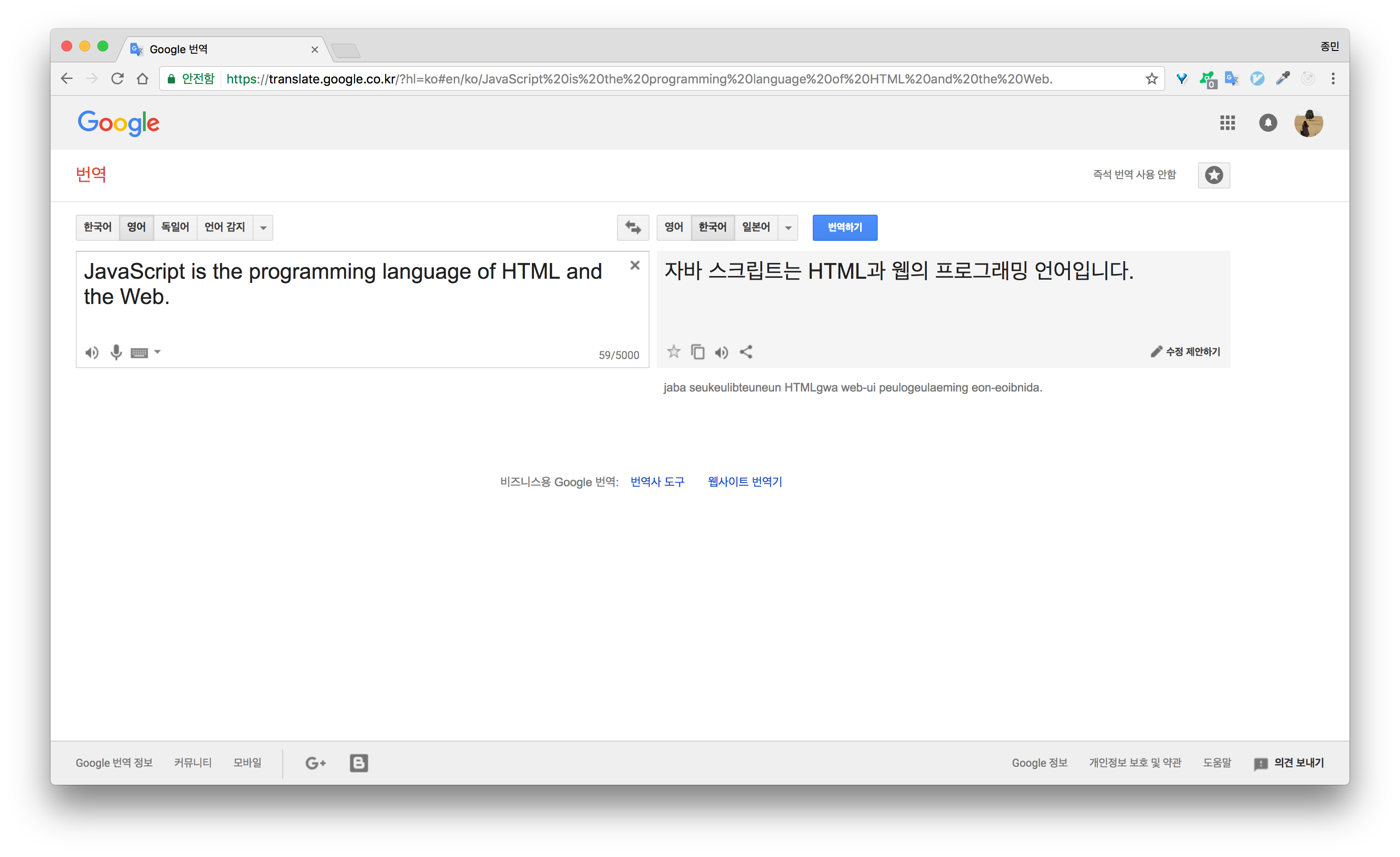
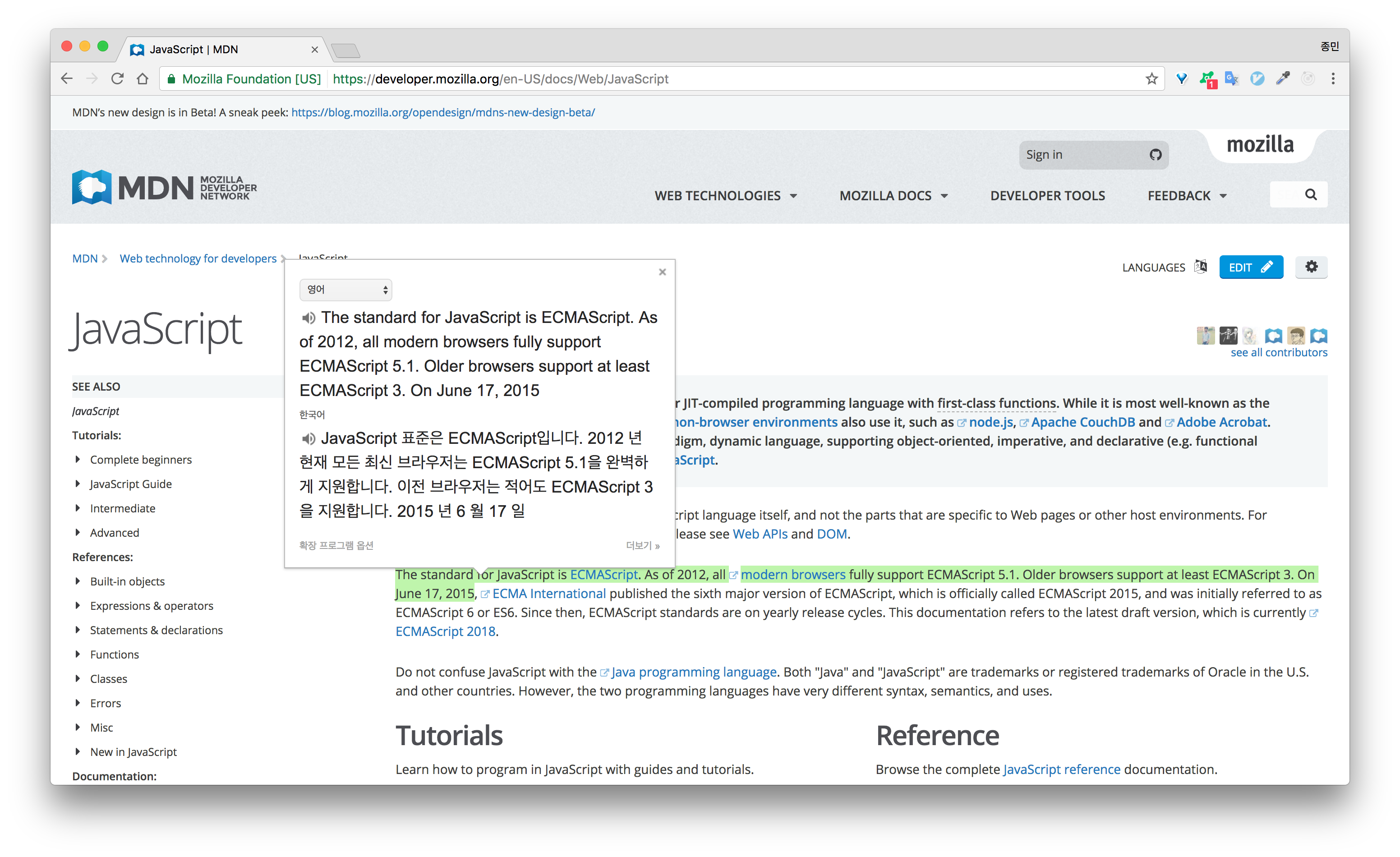
Google 번역 크롬 확장프로그램을 다운로드 받고 설정까지 마쳤다면 다음과 같이 번역하고자 하는 부분을 드래그했을 때 크롬 확장프로그램을 통해 자동으로 변역된 결과를 볼 수 있습니다.

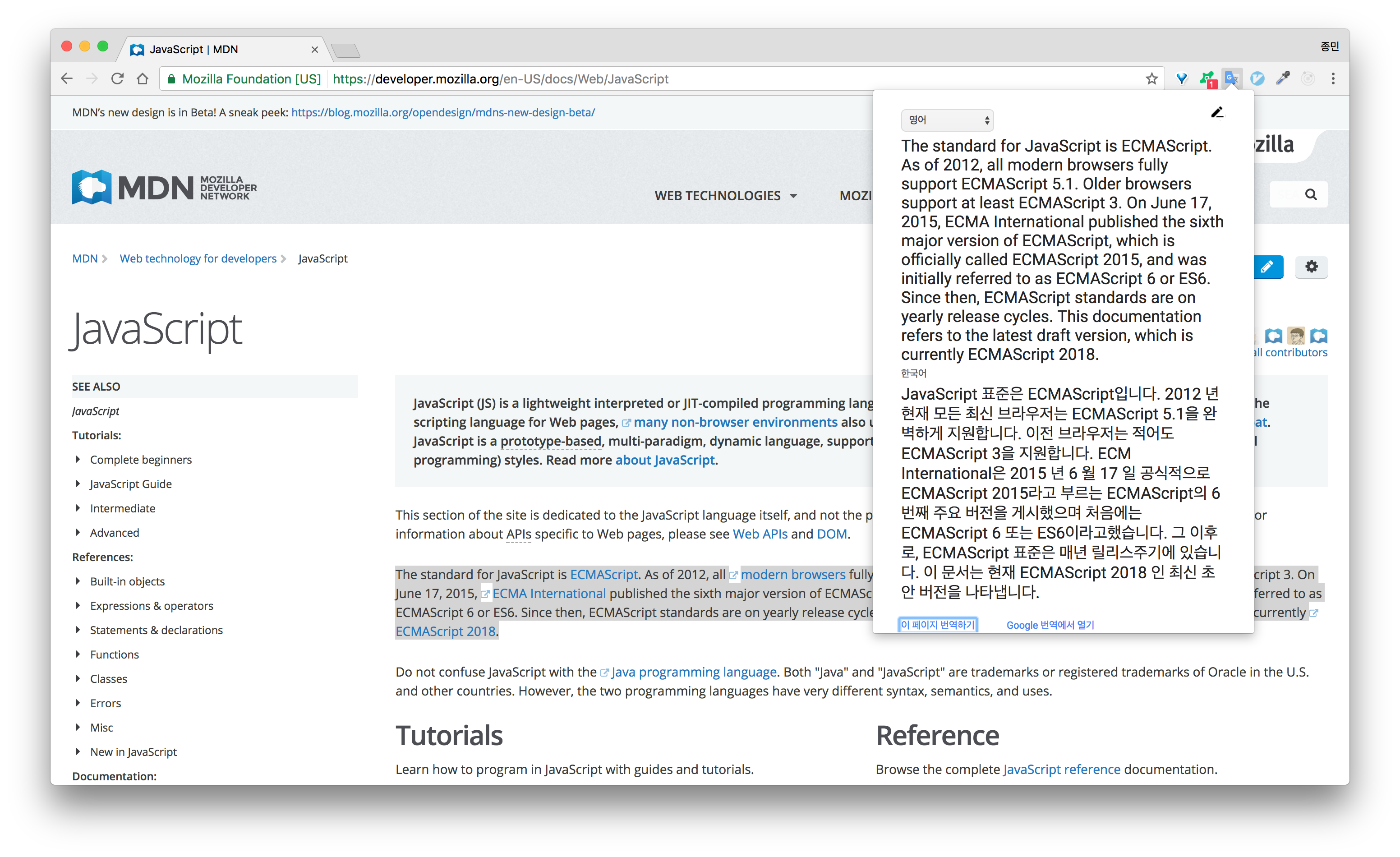
만약 번역하고자 하는 부분의 범위가 크다면 드래그 한 후 상단 우측(주소창 우측)에 있는 크롬 확장프로그램 목록 중 Google 번역 아이콘을 클릭하면 다음과 같이 번역된 결과를 확인할 수 있습니다.

간단하게 크롬 확장프로그램 Google 번역을 설치한 후 활용해보았습니다. 앞으로 번역이 필요한 부분은 이제 복사 붙여넣기와 같은 번거로운 과정없이 크롬 확장프로그램 Google 번역을 통해서 진행해보세요!