크롬에서 방문한 링크 색상 변경하기
이번 포스팅에서는 **크롬 브라우저에서 방문했던 페이지의 링크 색상**을 디폴트 색상보다 조금 더 보기 쉬운 색상으로 변경해보려 합니다.
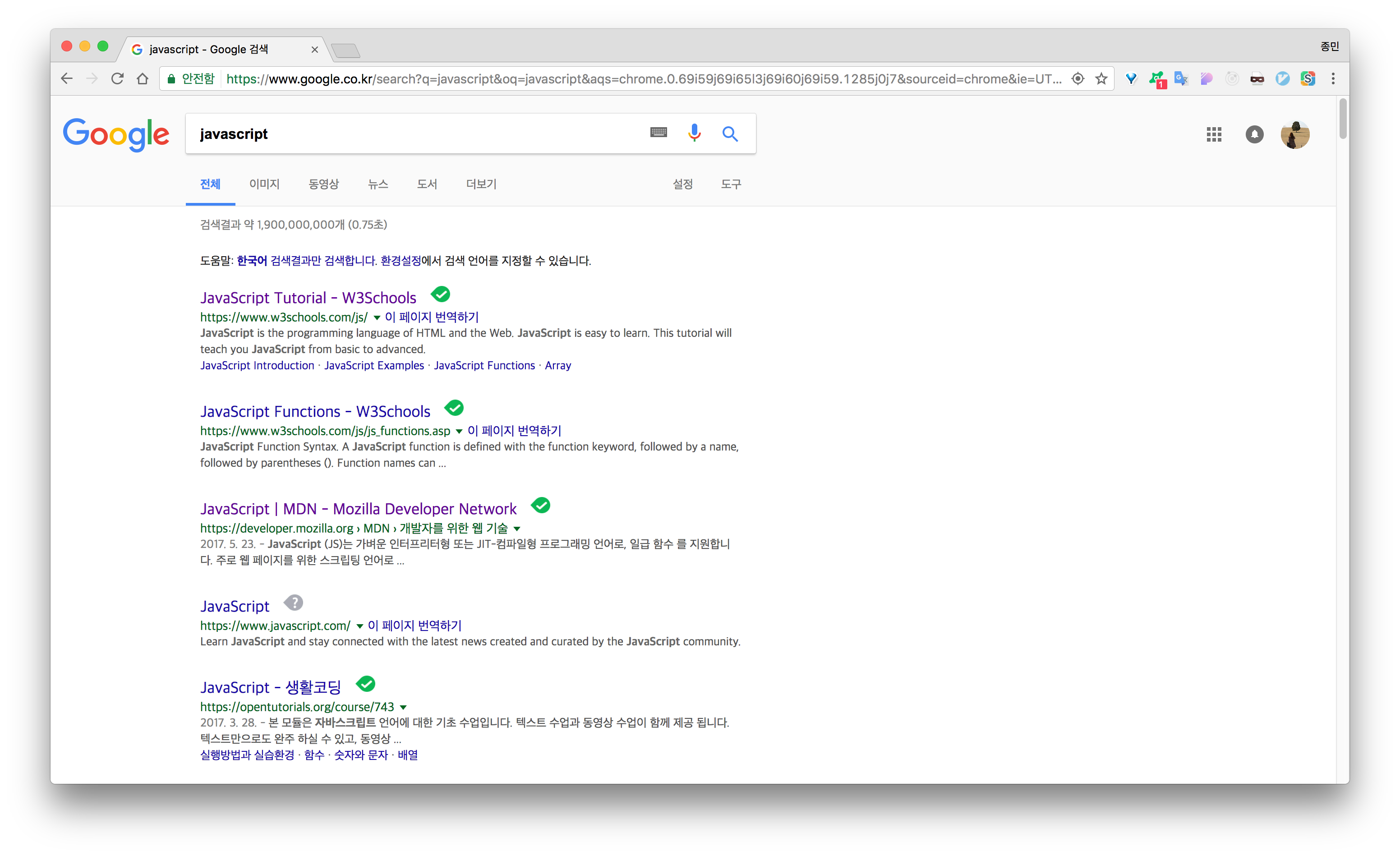
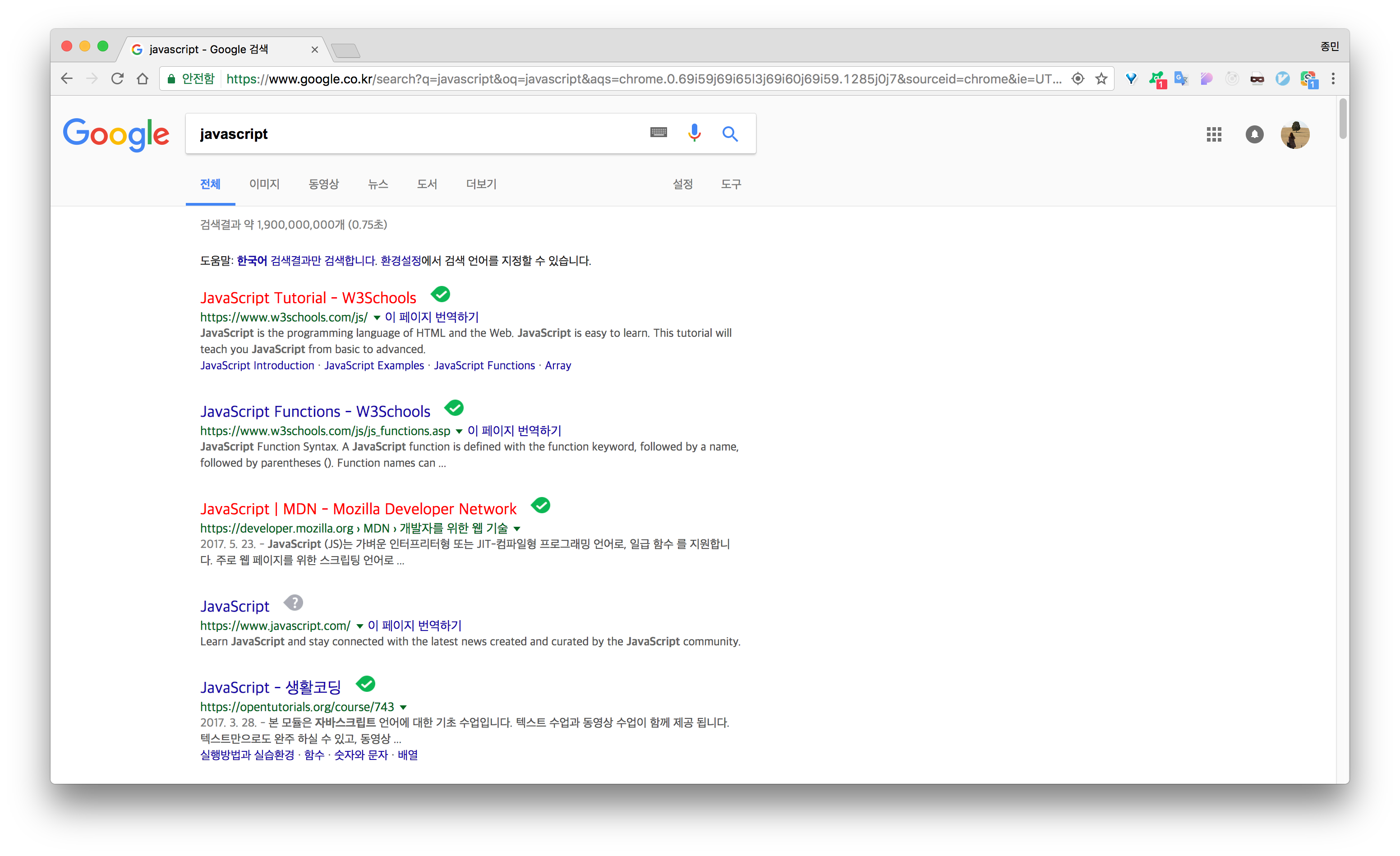
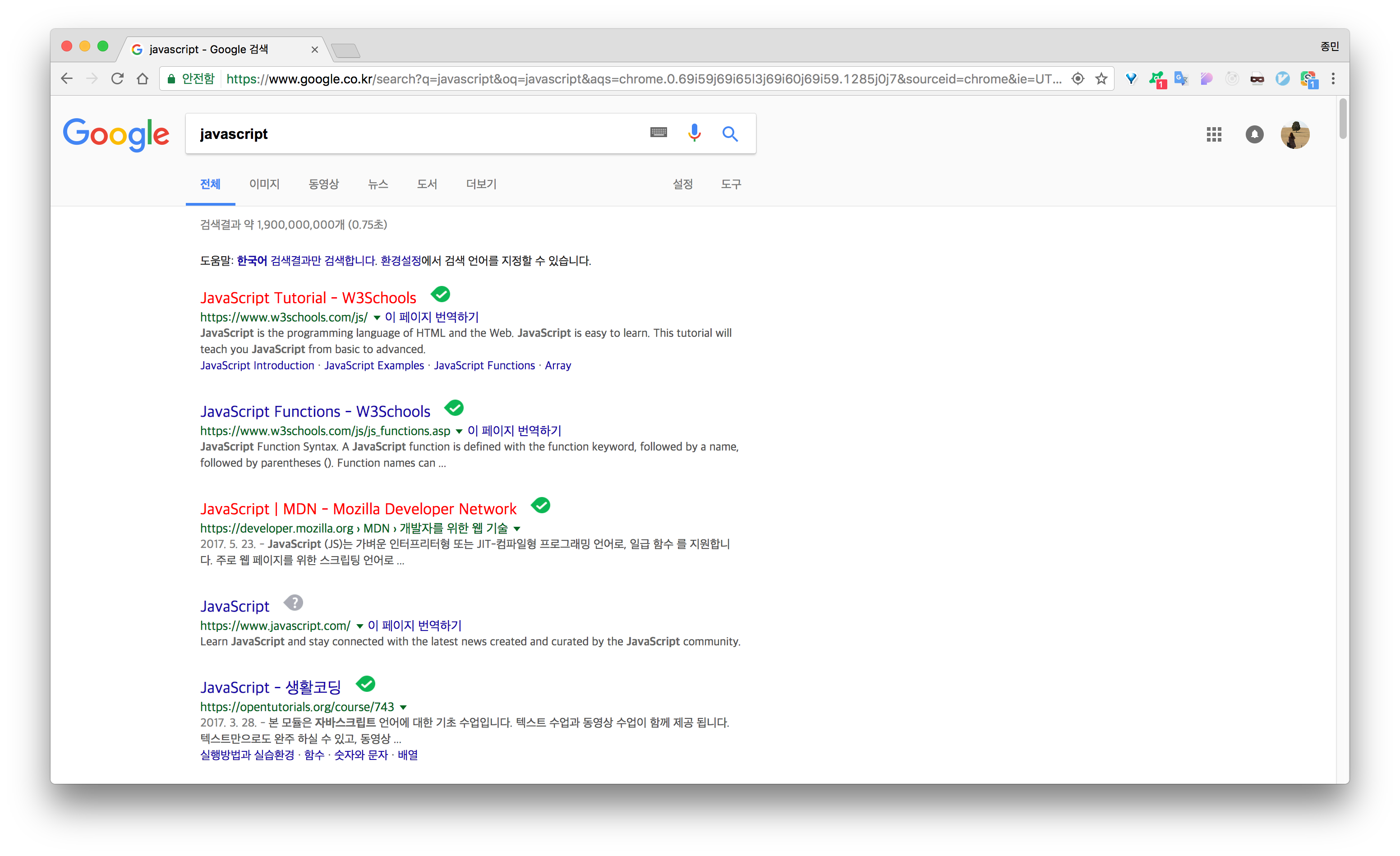
먼저 이해하기 쉽게 변경 전의 화면과 변경 후의 화면을 스크린샷을 통해 보겠습니다.


위와 같이 방문했던 페이지의 링크 색상을 변경함으로써 조금 더 쉽게 자신이 방문했던 페이지를 식별할 수 있습니다. 그럼 지금부터 위와 같이 색상을 변경하기 위한 작업을 진행해보겠습니다.
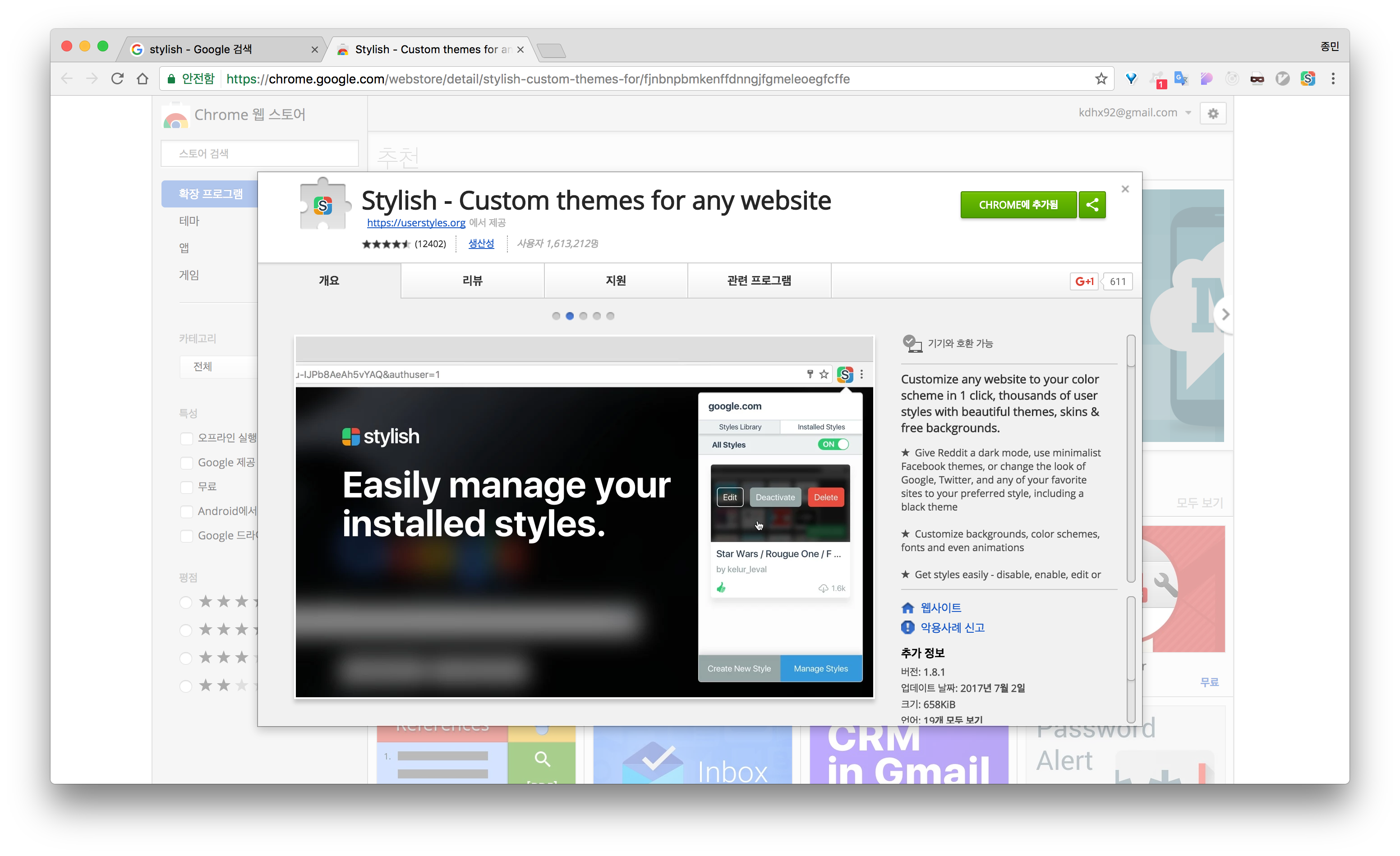
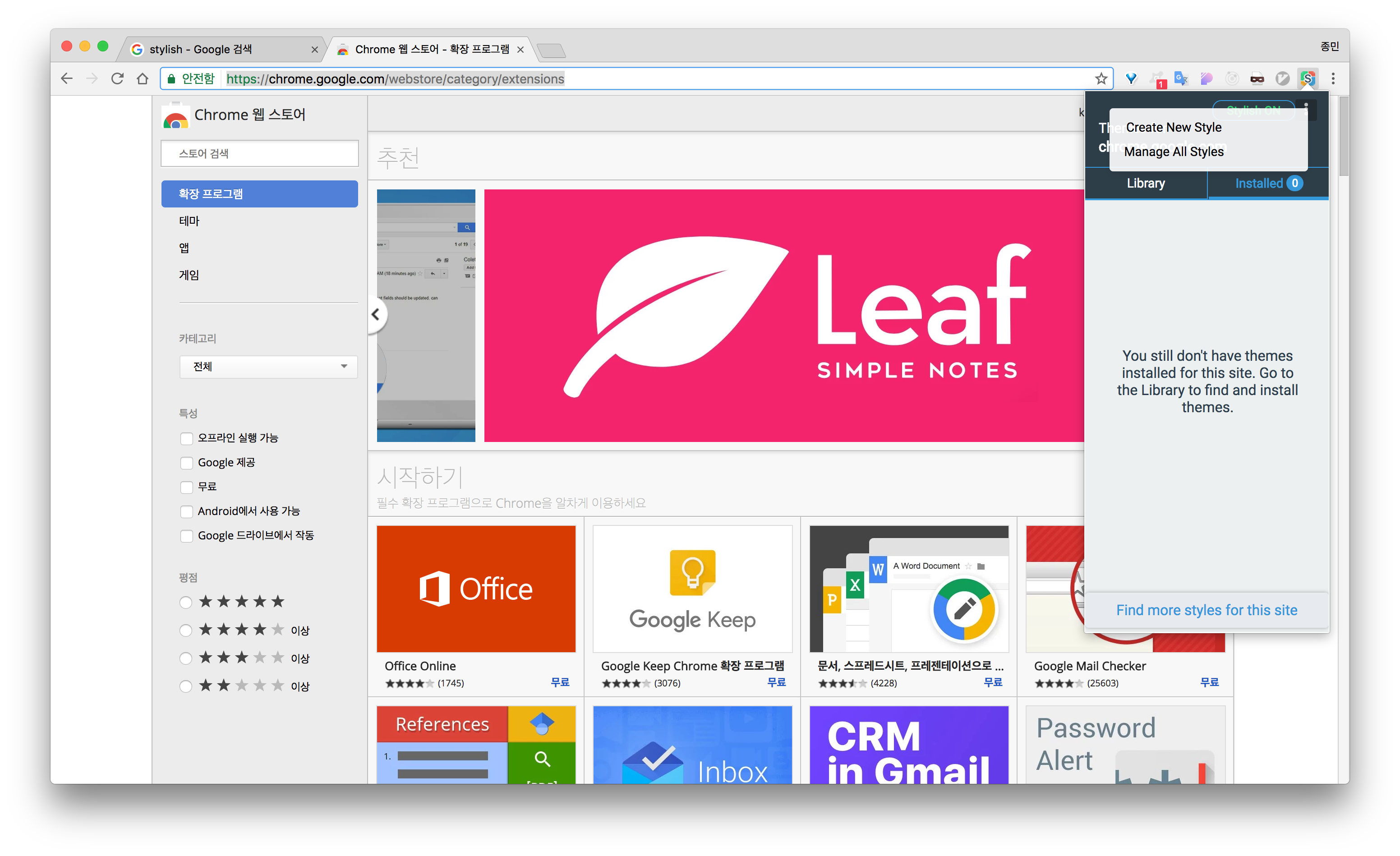
먼저, 검색을 통해 **크롬 웹 스토어**에서 **Stylish**라고 하는 **확장도구(chrome extension)**를 설치합니다.


Stylish를 설치한 후 Create New Style을 클릭해 새로운 Style을 생성합니다.

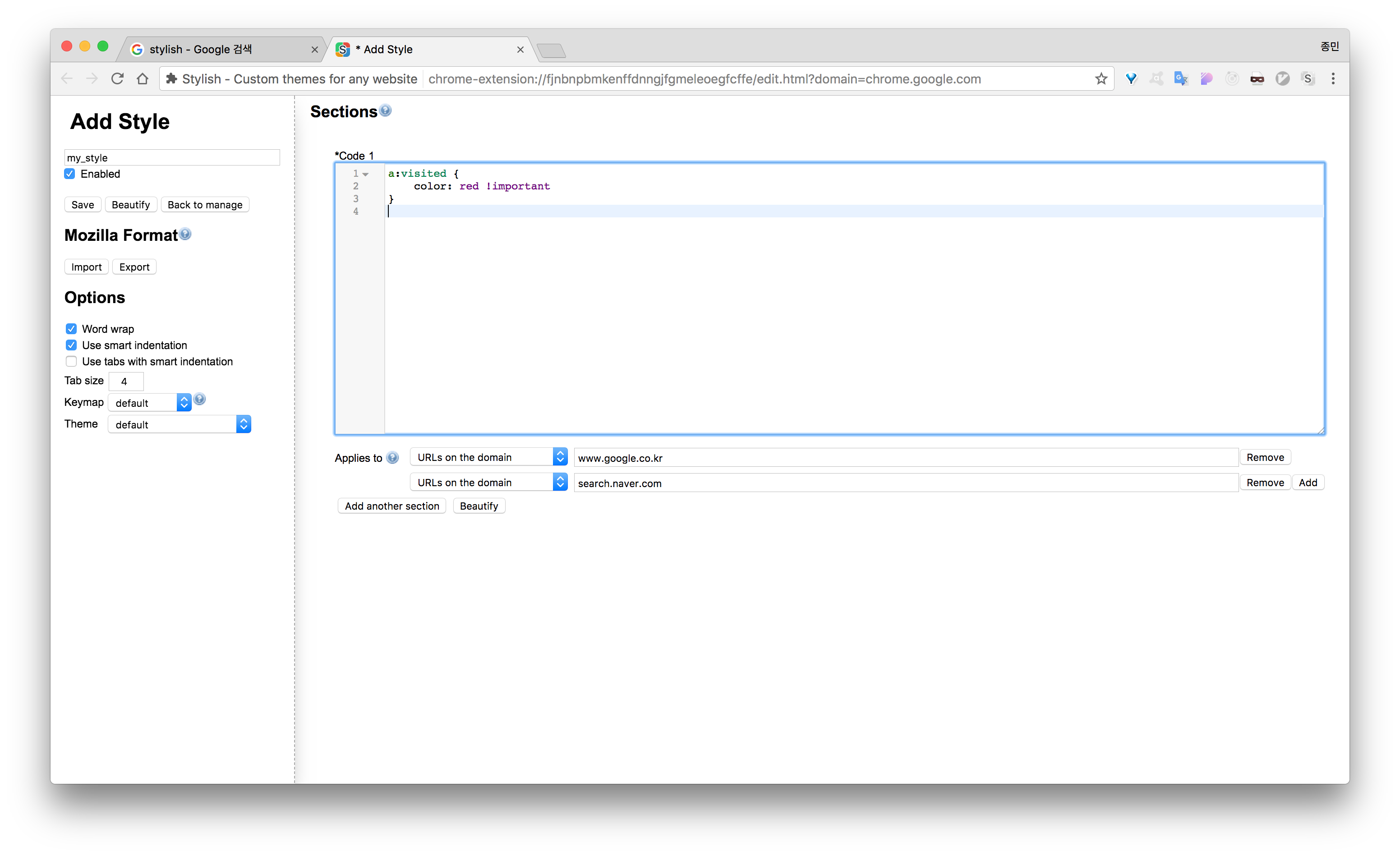
다음과 같이 방문했던 링크의 색상을 변경하는 css 코드를 작성하고 Applies to에 변경된 해당 css 코드를 적용하고 싶은 사이트를 기재합니다. (색상은 원하시는 색으로 변경이 가능합니다. 저는 구글과 네이버 검색결과에 적용되도록 설정했습니다.)
1 | a:visited { |

작성이 완료되면 SAVE 버튼을 통해 저장을 합니다. 이제 해당 커스텀 style이 적용된 결과를 확인할 수 있습니다.
크롬에서 방문한 링크 색상 변경하기
https://jongmin92.github.io/2017/07/13/Tip/change-visited-link-color/